++ 50 ++ flex 画像 伸びる 125969-Flex 画像 伸びる ie
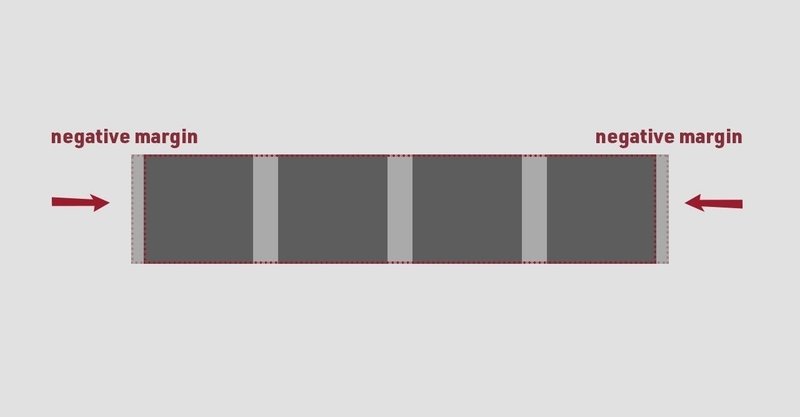
CSS CSSimg画像の縦横比を保ったままボックス内に収める方法を指定することで、中身の要素を逆向きに横並びにできます。 CSSboxnthchild(even) { flexdirection rowreverse;What marketing strategies does Kwsm use?

持ち手部分がすっと伸びる 高い位置もok 伸縮式スキージー 贈呈 Flex フレックス スクイージー Umbra アンブラ ホワイト 水ハケ 水滴取り かわいい 鏡掃除 伸びる 水切り ハンディワイパー 風呂掃除 おしゃれ 掃除用ワイパー 結露 霜取り
Flex 画像 伸びる ie
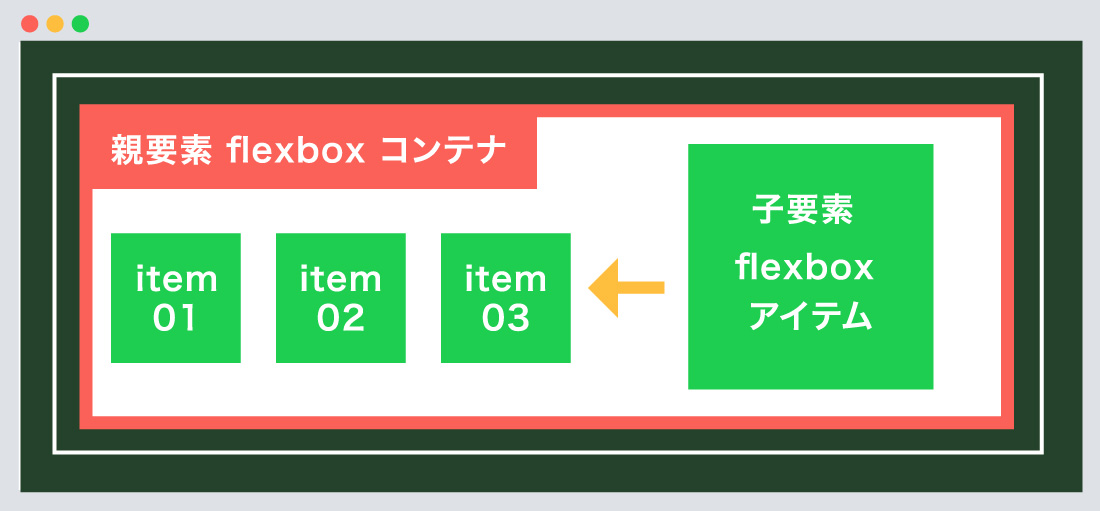
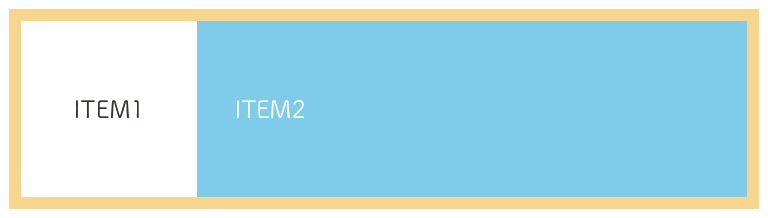
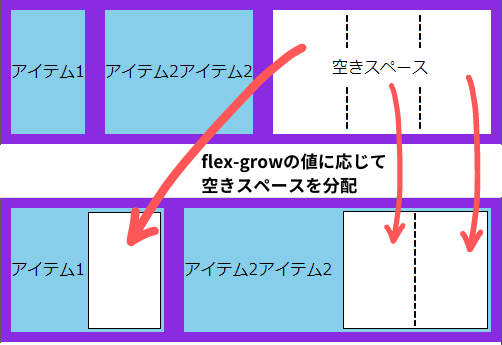
Flex 画像 伸びる ie-Flexプロパティは、フレックスコンテナ内のアイテムの幅についてまとめて指定する際に使用します。 flexgrowプロパティ・ flexshrinkプロパティ・ flexbasisプロパティ の値を、flexプロパティ一つでまとめて指定できるので便利です。 適用対象となるボックスがフレックスアイテムの場合、その画像とテキストを横に並べて表示 まず、 flexboxで画像とテキストをソースの順番通りにレ横に並べてレイアウトするには 、単純に親要素に displayfelex;を指定 するだけ。 flexdirectionは初期値でrowが選択されるので指定なしでも、子要素が横並びで左から右に




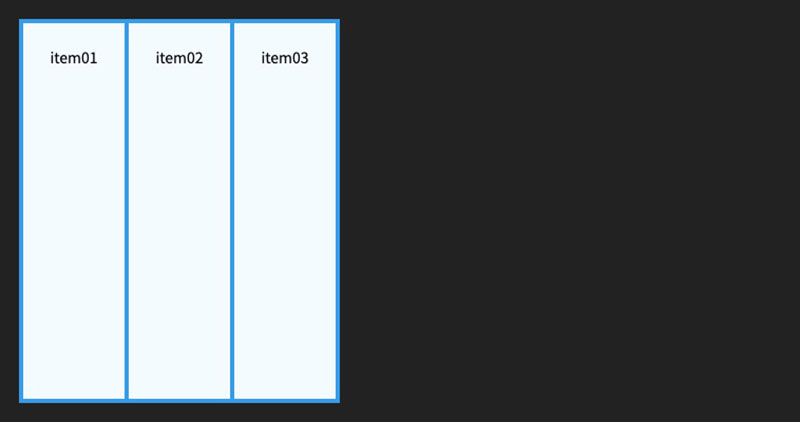
Flexboxで画像が縦に伸びる問題 Marblog
↓ヒューマンフォールフラット Human Fall Flat 再生リスト↓https//wwwyoutubecom/playlist?list=PLl32tGbAYNErZDtLtG6T62U6BAtARsiHMチャンネル もう迷わない! CSS Flexboxの使い方を徹底解説 CSS Flexboxは、CSSによるレイアウト作成でよく使われるCSSのレイアウト手法です。 レイアウトを作成する方法は他にもCSS Grid Layoutや、inlineblockを使用する方法などがありますが、 細かい所を自動で調整してくれIEだけ画像に余分な隙間ができる IE 11では flexdirectionに columnや columnreverseを指定した子要素に画像があると、その子要素に画像の元サイズの高さ分のスペースができてしまいます。サンプル画像内にある写真の下のグレーの部分がそれにあたります。 解決方法
盆明け、自社サイト(WordPress)を管理されているお客様より 担当者様 画像の縦横比がおかしくなってます とのご連絡を受けました。 WordPress55(日本語版: リリース) にアップデー 画像の比率を保ったまま枠内に収めて縦横中央表示するCSS (IE8対応) divタグなどの枠内に画像を入れる時、縦横中央表示にして、かつ、枠のサイズより大きければ枠に収まるように画像の比率は変えずに小さくしたいということがあると思います。 という 伸びるテーブルハイエース・キャンピングカー 技ありアイテムの1台 公開 0645 更新 1129
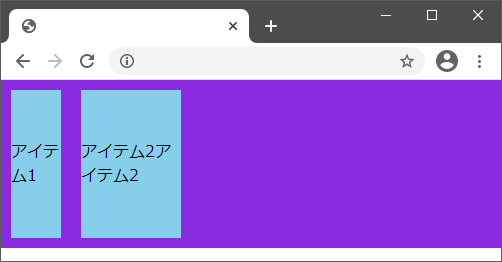
Get traffic statistics, SEO keyword opportunities, audience insights, and competitive analytics for Kwsm画像サイズがボックスサイズより小さい場合はそのまま 縦横中央揃え 結論からいうと、「縦横中央揃え」以外の要件は下記のCSSで実現できます。 img { widthauto;Flex boxで 画像 が縦に伸びた時の 対処 法 flex boxで 作成 した際、 画像 が縦に伸びる 問題 が発生 しま した。 Chrome 、 IE 、 Edge 、 iphone の safari で見た とき は 気づき ませんでしたが、 パソコン の safari で見ると明ら かに 縦に伸びてい ます 。 css に 記述




Cssのdisplayとposition Sambaiz Net




写真ニュース 14 15 新商品 絡まない すぐ伸びる シリコン被覆で従来に無い柔らかさを実現したusbケーブル Connect Gear Flex シリーズを発売 Biglobeニュース
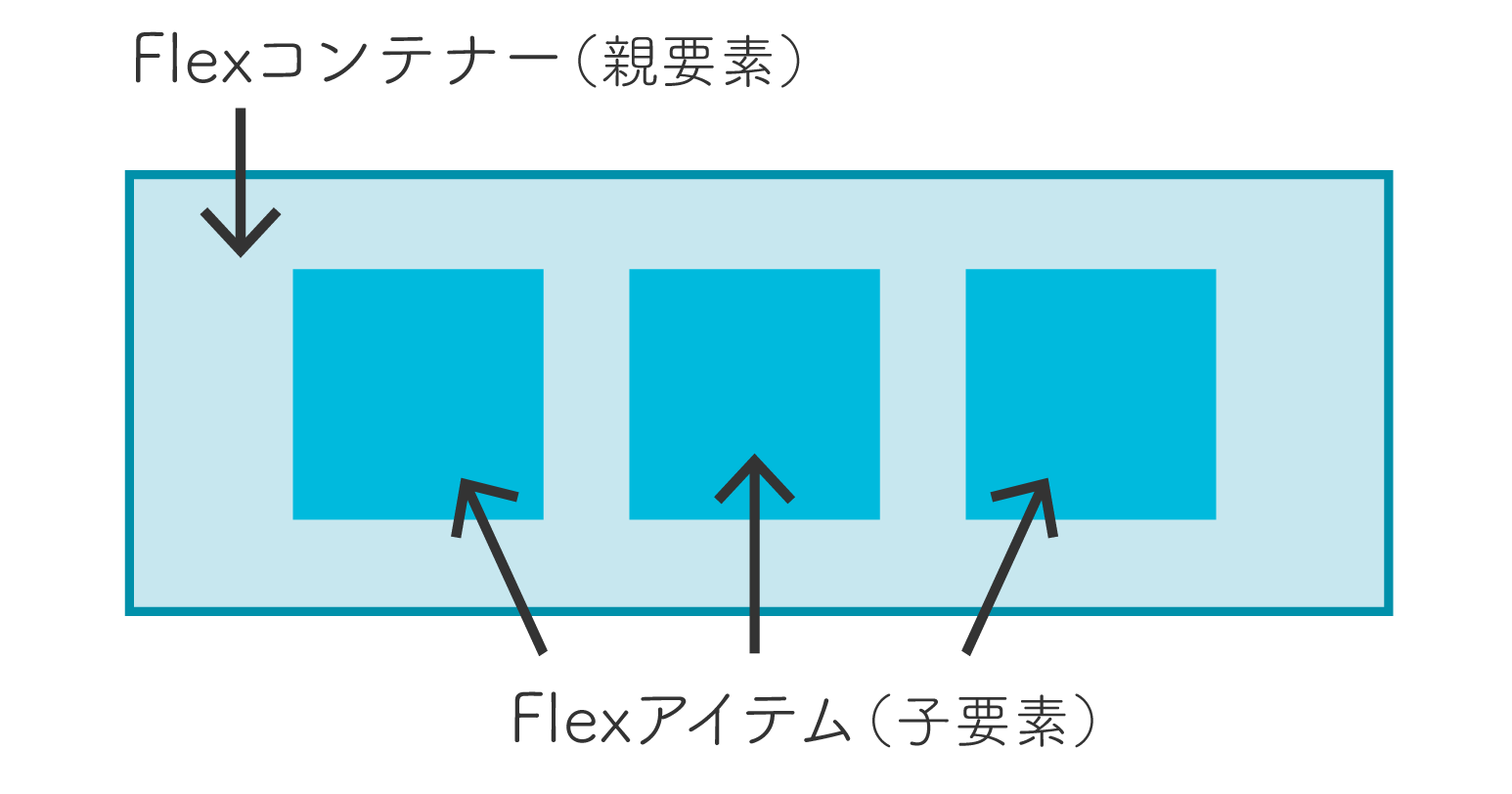
通常フレックスボックスと呼ばれている Flexible Box Module は一次元のレイアウトモデルとして、またインターフェイス中のアイテム間でスペースの分配をする機能と強力な位置合わせをする機能を提供するものとして設計されました。この記事ではフレックスボックスの主な特徴の概要を示します。IE11/EdgeでFlexbox内の画像が伸びる時はにflexshrink 0を指定すると解決する。 flexshrinkcssCss Flex Grow Shrinkの使い方 アイテムの伸び 縮みの倍率を指定する Shu Blog Flex 画像



Flex




新品本物 ワイシャツ Carhartt カーハート メンズ Jacket Shadow Shirt Rigby Flex トップス Rugged シャツジャケット シャツ Demo Spotandride Com
画像は、「CSS Flexible Box Layout Module Level 1 縦方向の整列プロパティ alignitems が初期値のstretch 状態ではボックスの幅が狭くなれば画像は下に伸びるので alignitems flexstart それはね、横サイズが足らないから・・・。 ペイントを立ち上げ、16:9程度のエリアを作り、その真ん中付近に画像を貼り付けて保存。 それをアップロードすれば、正しく表示しますよ。 とにかく、土台が16:9のような、横長であればOK! 0 件 通報} 横並びにした画像が伸びるのを防ぐ See the Pen Flexbox – alignself by Mana on CodePen




持ち手部分がすっと伸びる 高い位置もok 伸縮式スキージー 贈呈 Flex フレックス スクイージー Umbra アンブラ ホワイト 水ハケ 水滴取り かわいい 鏡掃除 伸びる 水切り ハンディワイパー 風呂掃除 おしゃれ 掃除用ワイパー 結露 霜取り




かゆいところに手が届く Flexboxを使った便利な小技 Webクリエイターボックス
img { flexshrink 0; 画像のサイズは固定したい 画像はFlexboxの伸縮に合わせて比率を維持したまま拡大縮小したい とか色々あるので作ってみた次第。 HTML 画像のサイズは常に固定 Flexboxの大きさに追従 ※画像の元サイズ (= 100%)が上限 Flexboxの大きさに追従 ※上限なし Bootstrap4のcardimgtopクラスを指定したサムネイル画像がIE11で縦に伸びる – Ewig Leere(Lab2) Bootstrap4を使用している環境なので、この記事も参照。 タイトルのように、「cssのflexboxを指定した画像が、IE11だけやや縦長に伸びて表示される」という現象に遭遇しまし




かゆいところに手が届く Flexboxを使った便利な小技 Webクリエイターボックス




国内規準自尊心 Thunderbay Flex 8 Owc サンダーベイ フレックス 8 8ベイコンピュータメモリ 8インターフェイス共同 Pcie引伸ばす Raid 4tb U 2 Ssd 14tb Hdd 7 2tb Cleo Mx
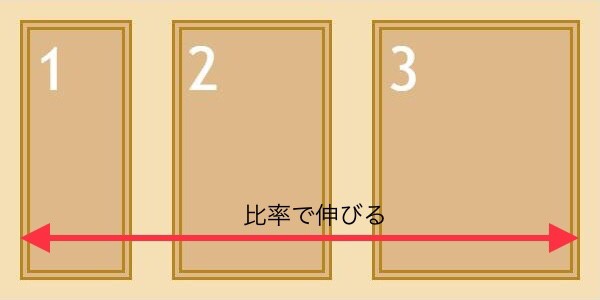
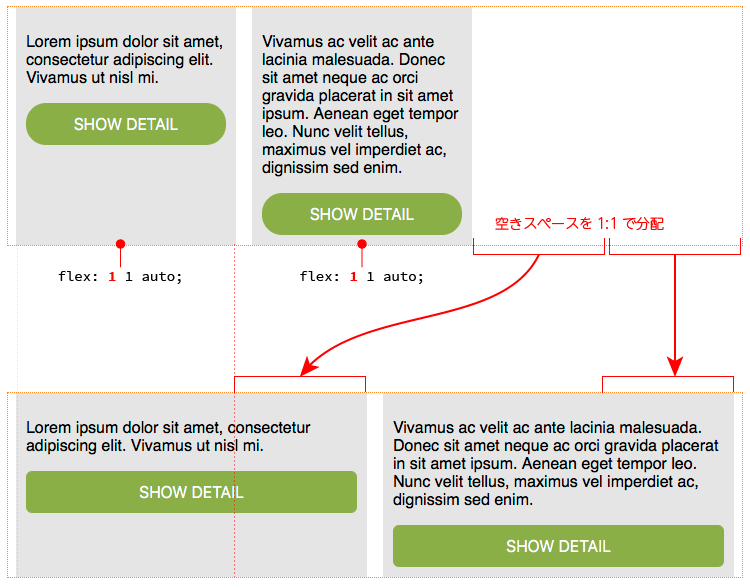
iPhoneで画像が縦にのびーんとなってしまった bootstrap使ってwebページ制作で起きた出来事 初心者なので理由がわからず苦労したのでメモ bootstrapのグリッドシステム初挑戦で楽やなーーーと思ってたら悲惨な目にFlex プロパティは1つ、2つ、3つの値を取ることがあります。 値1つの構文 値は以下のうちの1つです。 この場合は flex 1 0 と解釈されます。 の値は 1 と想定され、 の値は 0 と想定されます。 キーワード none, auto, initial のいずれか。 値2つの構文Flexプロパティの意味と使い方について解説します。CSSで柔軟なレイアウトを実現するために考案されたFlexible Box Layout Module(フレキシブル・ボックス・レイアウト・モジュール)を制御するプロパティの一種です。flexは、flexgrow、flexshrink、flexbasisのショートハンドで、Flexコンテナに含まれる




Flexの子要素に画像を使ったらsafariを確認 画像の表示が変に伸びてしまった 表示崩れした場合の対処法について はやたブログ




第5回 ウェアラブル Expo ブース W13 15 でお待ちしています フレキシブル基板 Fpc Pickups エレファンテック
IE11/EdgeでFlexbox内の画像が伸びる時の解決法 「IE11/EdgeでFlexbox内の画像が伸びてしまった・・・。 」 そんな悩みを解決します。 Flexboxに設置した画像が縦に伸びてしまった時は、に flexshrink 0 を指定すると正しい比率の画像が 画像が縦に伸びる場合の解決策 こういった場合の対応としては、 画像をdivで囲う 画像を囲ったdivにサイズ指定 (今回の場合なら30%)を行う その上で、画像自体には100%のサイズ指定を行う こんなことが効果的だそう。 ソウ つまり、画像がflexboxの孫Flexwrap フレックスアイテムの行替えの許可・禁止を制御します。 flexflow flexdirection と flexwrap をまとめて指定します。 order フレックスアイテムを表示する順序を指定します。 flex flexgrow, flexshrink, flexbasis をまとめて指定します。




Display Flex の注意点 高さが1番高い要素に合わせて自動的に伸びる ホームページ デザイン制作のawesome 加古川 姫路 明石




Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニアブログ




Flexbox使用時にie Edgeで画像が縦長に伸びてしまう Css Kubogen




Flexboxで画像が縦に伸びる問題 Marblog



Flexの子要素に直接imgを使うとiosで画像が歪む Webデザインの日々日記




Berlitz Flex 英語 ベルリッツ




大規模セール 伸びる 防水 ソックス Dexshell デックスシェル 雨天の通勤 通学 Thin 箱をたたんでメール便可 Lite Flex Ultra 靴下




Flexboxで並べた画像がはみ出たり伸びたりしてしまうときの対処法 コトダマウェブ




Flexboxで並べた画像がはみ出たり伸びたりしてしまうときの対処法 コトダマウェブ




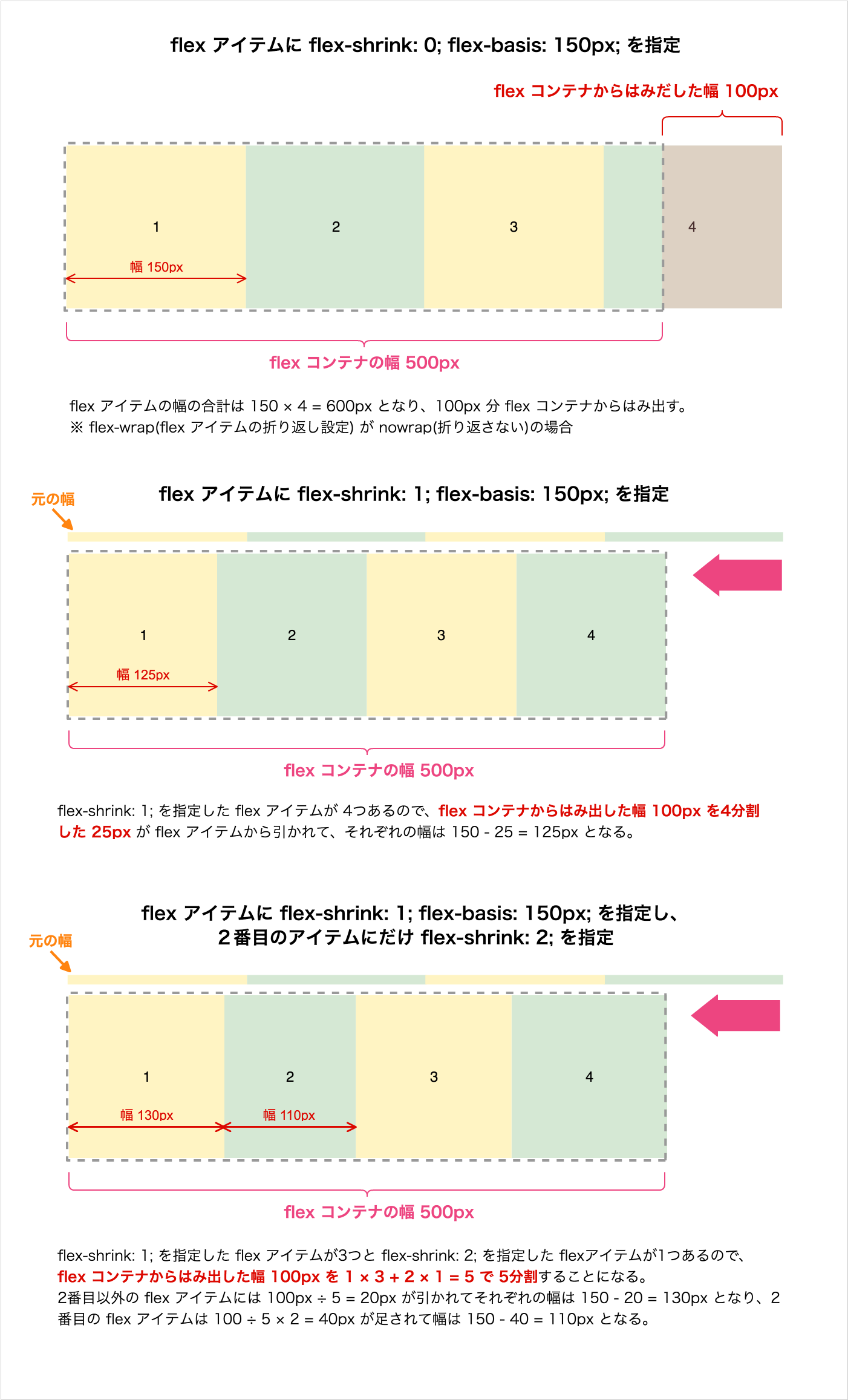
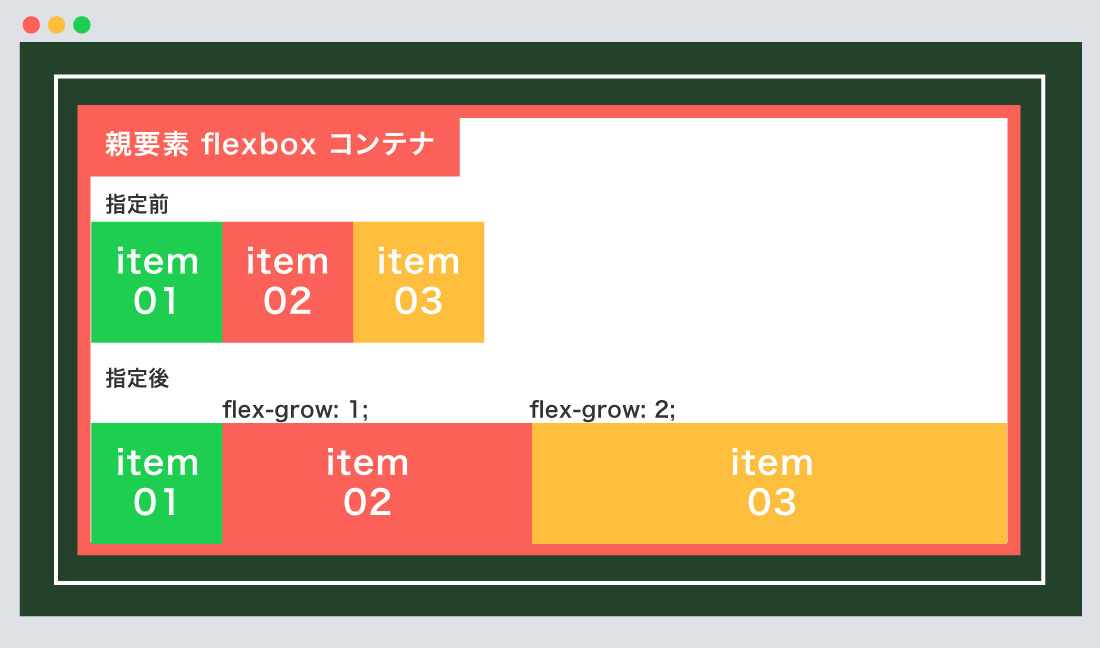
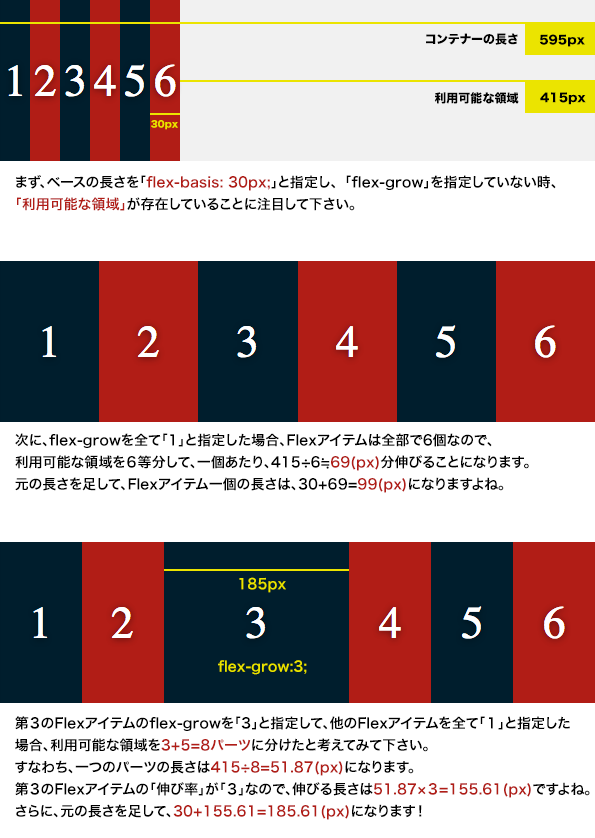
Css Flex Grow Shrinkの使い方 アイテムの伸び 縮みの倍率を指定する Shu Blog



Align Items マークアップ言語シリーズ Lesson 4 並列 Flexbox




Css Flex Grow Shrinkの使い方 アイテムの伸び 縮みの倍率を指定する Shu Blog




シュウ Webデザイナー 図解で伝える ブログ運営 テーマ Css Flex Grow Shrinkの使い方 アイテムの伸び 縮みの倍率を指定する Part05 Grow 伸びる倍率 Shrink 縮む倍率 を解説 詳しくはブログへ Web




シュウ Webデザイナー 図解で伝える ブログ運営 テーマ Css Display Flexの使い方 まとめ Part01 Display Flex 横並び Flex Direction 配置する方向 Flex Wrap 折り返し を解説 リプ欄にその他の図解




持ち手部分がすっと伸びる 高い位置もok 伸縮式スキージー 贈呈 Flex フレックス スクイージー Umbra アンブラ ホワイト 水ハケ 水滴取り かわいい 鏡掃除 伸びる 水切り ハンディワイパー 風呂掃除 おしゃれ 掃除用ワイパー 結露 霜取り




Html 画像の横にテキストを表示させる方法 Teratail




Css Flexboxで作るレスポンシブなレイアウト Tamatuf




新商品 絡まない すぐ伸びる シリコン被覆で従来に無い柔らかさを実現したusbケーブル Connect Gear Flex シリーズを発売 株式会社京ハヤのプレスリリース




持ち手部分がすっと伸びる 高い位置もok 伸縮式スキージー 贈呈 Flex フレックス スクイージー Umbra アンブラ ホワイト 水ハケ 水滴取り かわいい 鏡掃除 伸びる 水切り ハンディワイパー 風呂掃除 おしゃれ 掃除用ワイパー 結露 霜取り



保存版 Css Flexboxの種類 使い方 株式会社オーツー スタッフブログ



Flexboxで並べた画像がはみ出たり伸びたりしてしまうときの対処法 コトダマウェブ




Css Flexbox フレックスボックスの使い方と応用方法について解説 Webサイトで稼ぐ技術




Display Flex で横並びにした画像が縦に伸びてしまう問題の対処法




日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス




Flexboxを使って孫要素まで高さを揃える方法 Qiita




Burton メンズ Burton Step On Re Flex スノーボード バインディング ビンディング バートン 21 スノーボーディング ブルー 青 ネイビー 冬 お洒落 人気 ブランド 定番 W22jp 1721 Thetechbulletin Com



完成品 Arena アリーナ Aqua Racing Fina承認 レース用水着 レディース セイフリーバックスパッツ 着やストラップ Arn 0050we 即納




新商品 絡まない すぐ伸びる シリコン被覆で従来に無い柔らかさを実現したusbケーブル Connect Gear Flex シリーズを発売 株式会社京ハヤのプレスリリース




Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニアブログ




テールランプ フィルム フレックス フレックス テール フィルム 伸びるフィルム エレガントスモーク 伸びが違う フレックスタイプ テールランプ



保存版 Css Flexboxの種類 使い方 株式会社オーツー スタッフブログ




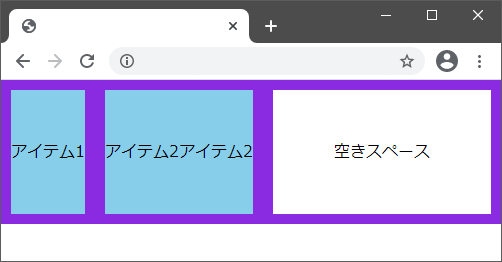
Flex Growとは 0 1 効かない どう伸ばされるか検証してみた Lucklog




輝く高品質な 大きいサイズ Edwin エドウィン ジーンズ 403 Flex ふつうのストレート 日本製 E403f 33 インターナショナルベーシック デニムパンツ ジーパン 長ズボン 股上深め ストレッチ メンズ カジュアル アメカジ ブランド 送料無料 裾上げ無料 お1人様1点




Kyohaya Co Ltd New Product No Entanglement It Grows Quickly Released The Connect Gear Flex Series Of Usb Cables That Achieved Unprecedented Softness With A Silicon Coating Japan News




初回限定 7mm ボディグローブ エクスカージョン エリート ウェットスーツ スキューバダイビングサイズ B076by5gr2 ブラック ブルー Xxx Large Xxx Large ブラック ブルー 最安 Devonshirelodging Com




Display Flex で横並びにした画像が縦に伸びてしまう問題の対処




今覚えたい エンジニアのための Css の基礎講座 Flexbox レイアウト編 株式会社ヌーラボ Nulab Inc




Flexプロパティとflex Grow Shrink Basis ひかりうみ Note




Cssでよく見かける Flex 1 を分かりやすく解説 みやっちブログ




たにぐち まこと 学ぶ をちゃんと Align Content 縦幅が指定されたエリア内での縦位置 Align Self 要素個別に縦位置の調整ができる Order 並び順の変更 Flex Basis ベースの幅を指定 T Co Eeklhevk0o Twitter




Ie11 Edgeでflexbox内の画像が伸びる時の解決法 ネットショップ語り



1



Flex 文字とテキストを横並びにしたときに隣の高さが揃わないとき Yohakutheme




Cssでよく見かける Flex 1 を分かりやすく解説 みやっちブログ




Arena アリーナ Aqua Racing Fina承認 マスターズsp レース用水着 メンズ Arn 0052m Oswegocountybusiness Com




日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス




Css Flex Basisとwidthの違い 隙間の作り方 長谷川満 制作業 Note



初心者向け Flexboxを分かりやすく解説します ウェブモエ




Css 横並びの手法 Flex フレックス のプロパティ一覧 コピペ用




Usb C To C ケーブル やわらかいソフトタイプ Kyohaya




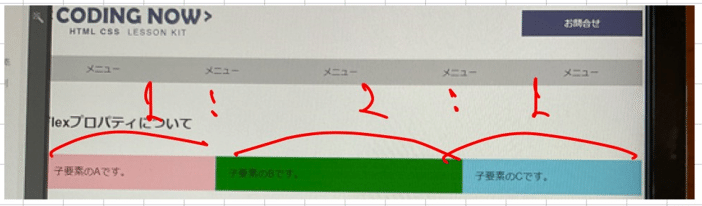
Flex Growとは Flexboxに余白がある場合に綺麗に埋める方法 ウェブカツ公式blog




Robles Store Official Blog Dickies 874 Flex




Flexboxで画像が縦に伸びる 比率がおかしい 時の対処方法 模写修行メディア




Sunline Metal Flex 鮎m 1 0 04号 12mの通販 By デンドウマル S Shop ラクマ




大規模セール 伸びる 防水 ソックス Dexshell デックスシェル 雨天の通勤 通学 Thin 箱をたたんでメール便可 Lite Flex Ultra 靴下



フレキシブルボックスレイアウト




残りわずか サイズ感失敗なし 驚くほど伸びる American Eagleデニム 国内正規品 限定 Utshobcourier Com




写真ニュース 7 15 新商品 絡まない すぐ伸びる シリコン被覆で従来に無い柔らかさを実現したusbケーブル Connect Gear Flex シリーズを発売 Biglobeニュース




Iphoneだとflexboxで画像が縦に伸びる問題 Css Kubogen




伸縮式スキージー Flex フレックス スクイージー Um お風呂のソムリエshop ポンパレモール




Amazon Com Pmc Flex Metal Clay Silver 15gram Japan Import




クラウドコンタクトセンター構築でも伸びるtwilio決算 Nyse Twlo アメリカ部




シュウ Webデザイナー 図解で伝える ブログ運営 テーマ Css Display Flexの使い方 まとめ Part01 Display Flex 横並び Flex Direction 配置する方向 Flex Wrap 折り返し を解説 リプ欄にその他の図解




Css Flexを使ってフッターを固定する方法 Designmemo デザインメモ 初心者向けwebデザインtips




Css Flex Grow Shrinkの使い方 アイテムの伸び 縮みの倍率を指定する Shu Blog




Css3のflexboxを基本から理解して 使い方をマスターしよう ページ 3 3 株式会社lig




Robles Store Official Blog Dickies 874 Flex




第5回 ウェアラブル Expo ブース W13 15 でお待ちしています フレキシブル基板 Fpc Pickups エレファンテック




大規模セール 伸びる 防水 ソックス Dexshell デックスシェル 雨天の通勤 通学 Thin 箱をたたんでメール便可 Lite Flex Ultra 靴下




Flexboxで画像が縦に伸びる問題 Marblog



保存版 Css Flexboxの種類 使い方 株式会社オーツー スタッフブログ




Cssでよく見かける Flex 1 を分かりやすく解説 みやっちブログ



結ばない 靴ひも おしゃれ ゴム 靴 シューレース 伸縮 伸びる ほどけない 結び方 靴紐 シューレース レースロック 日本郵便送料無料 Ybb 17 Metal Shoelace Carvus 通販 Yahoo ショッピング



フレキシブルボックスレイアウト




楽天市場 安全靴 ユニフォーム 作業用品 ユニフォーム 作業服 ブランドから選ぶ ベルデクセル Verdexcel 働くパンツ イージーフレックス ミドリ安全 楽天市場店




Css Flex Grow Shrinkの使い方 アイテムの伸び 縮みの倍率を指定する Shu Blog




Css Flexboxを使いこなす Flexアイテム 子要素 のプロパティ Hazu Labo




新商品 絡まない すぐ伸びる シリコン被覆で従来に無い柔らかさを実現したusbケーブル Connect Gear Flex シリーズを発売 Pr Times Rbb Today




Css Flexboxなら横並びのレイアウトも簡単 Golbitz




Css Flexboxで使いたい40個のプロパティ 初心者でも安心のチートシート Webマーケティングメディア Grab




Flexbox Flex Direction Columnで起こるie 11のレイアウトバグに対応する ファブリカコミュニケーションズ




Usb C To C ケーブル やわらかいソフトタイプ Kyohaya




北使用面 乗組のど首 貨物輸送無料 The North Face エイペックスフレックスクルー Apex Flex Crew 錬成ジャージー 伸ばすこと持ち前 防風性 はっお水マニュファクチャー 静電面倒 トレーニング 心地よい 町すじ アウトドア ビヴァーク おつ 貢物 全3愛人 S Xl Np721




Css Flexboxの使い方 図解付き で解説する横並びレイアウト




結束 固定 ベルト 伸びる素材 マジックテープ バンド 幅広タイプ 5cm 80cm 5本セット




フレックスボックスの基本概念 Css カスケーディングスタイルシート Mdn




Flexプロパティとflex Grow Shrink Basis ひかりうみ Note




Css Flex Grow Shrinkの使い方 アイテムの伸び 縮みの倍率を指定する Shu Blog




Safariとかで画像が下に伸びる現象が起きたらflexboxを見直すんだ 東田ダダーン



ドローリーフテーブル 天板が伸びる食卓テーブル テーブル 1930年頃 イギリス イギリス 伸長式ダイニングテーブル ディスプレイ台 作業台 2本脚 1930年頃 アンティークフレックス ヤフー店




最適な価格 マクダビッド オールスポーツ サポーターケア商品 ファントム アンクルブレイス 5 足首用 左右兼用 ハードサポート M4305 肌触りがいい R4urealtygroup Com




パターンで覚えるflexbox 2 ボックスを横に並べる Studio947 狩野祐東 狩野さやかの本



コメント
コメントを投稿