【人気ダウンロード!】 lightbox スマホ 993612-Lightbox スマホ 小さい
8014 簡単にモーダルウィンドウ効果(いわゆるLightbox)機能をつけられる、非常に軽いプラグインです。 このSwipeboxは、「 現場でかならず使われているWordPressデザインのメソッド ( レビュー )」で紹介されていたのをきっかけに知りました。 レスポンシブ対応のPhotoSwipeをLightboxのように簡単設置できるjQueryに 15年7月25日 PC&スマホサイトのレスポンシブ対応、ギャラリー系ライブラリで人気の PhotoSwipe を簡単に導入できるようにjQuery版にカスタマイズしました。予約不要で即日修理☆JR茨木駅西口 徒歩4分!iPhone修理 液晶ガラス交換やバッテリー交換 他、アイフォン修理ならオリスマ JR茨木店へ!熟練スタッフによる施術で安心して修理いただけます。

Amazon Emart 40cm大型 写真用ライトボックス 折り畳み式 撮影ボックス 撮影ブース 簡易撮影スタジオ 52個ledライト 超高輝度 撮影卓上ライトボックス 4色背景 Usb給電式 ミニ三脚とフォンホルダー付き Emart 簡易スタジオ
Lightbox スマホ 小さい
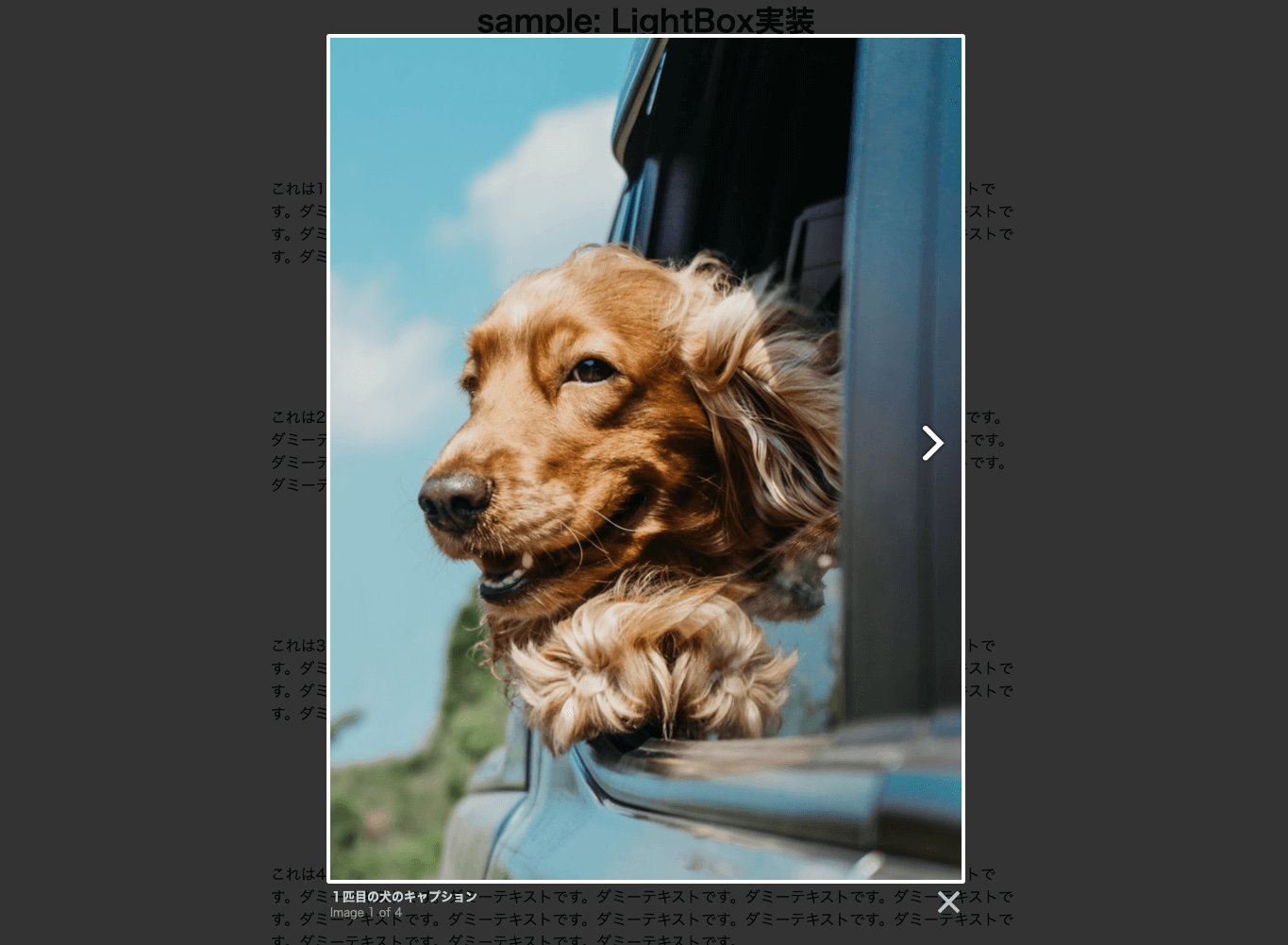
Lightbox スマホ 小さい-91 lightboxoption({ 'alwaysShowNavOnTouchDevices' false, //trueにするとスマホでスライドの矢印を常に表示 'albumLabel' "Image %1 of %2", //スライドの画像番号のテキストを変更できる 'disableScrolling' false, //trueにするとLightboxが開いている時はスクロール禁止 'fadeDuration' 600, //Lightboxのフェードイン、フェード こちらの特徴は、スマホでの写真の操作がsnsや通常の写真アプリのように出来るという点です。 具体的には、 ・2本指の操作で写真のピンチ、ズームができる ・横にスワイプで前後の写真に遷移する ・縦にスワイプするとギャラリーを閉じる




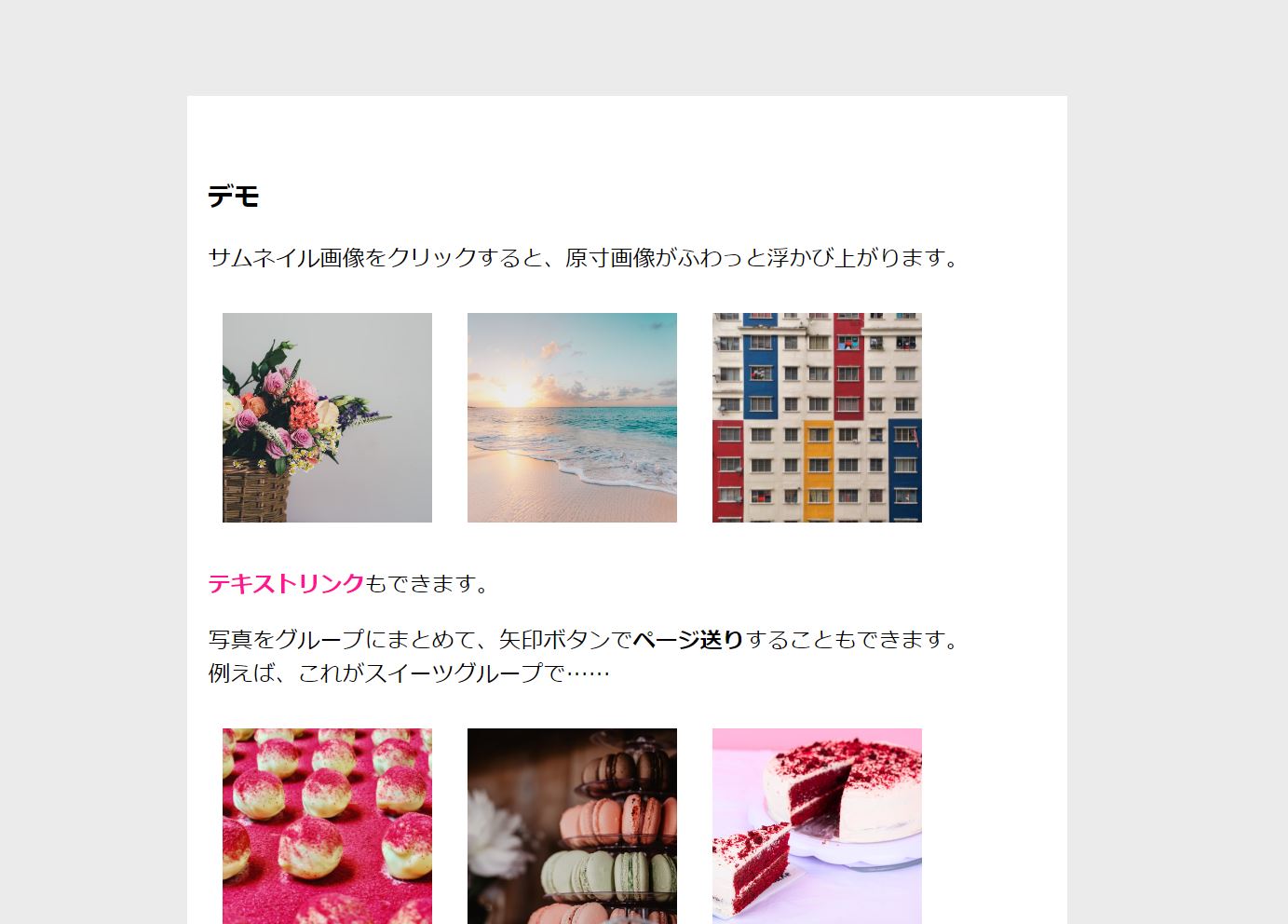
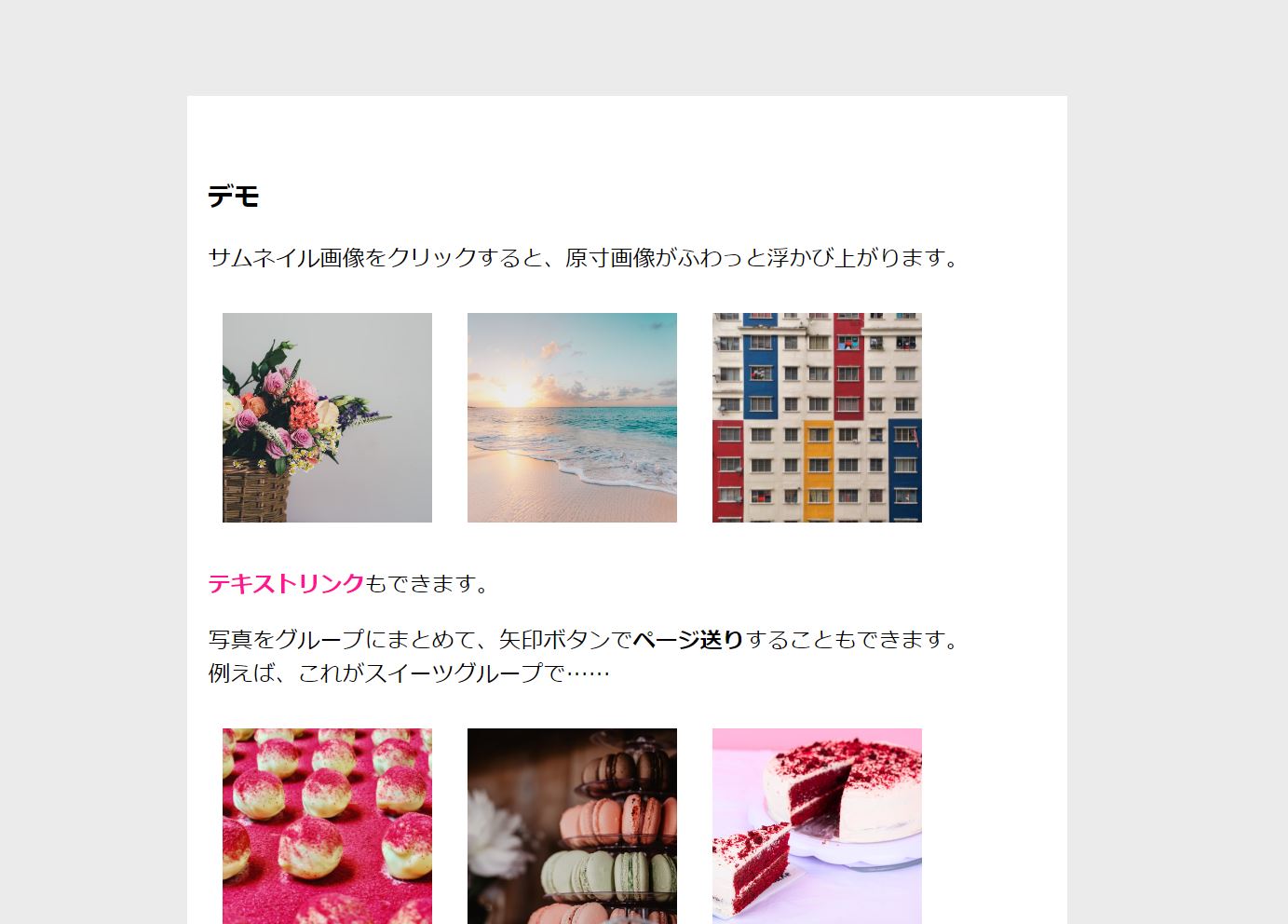
プログラム配布 サムネイルをクリックすると画像がフワッと出てくる Fuwaimg Do 創作 同人サイト制作支援サイト
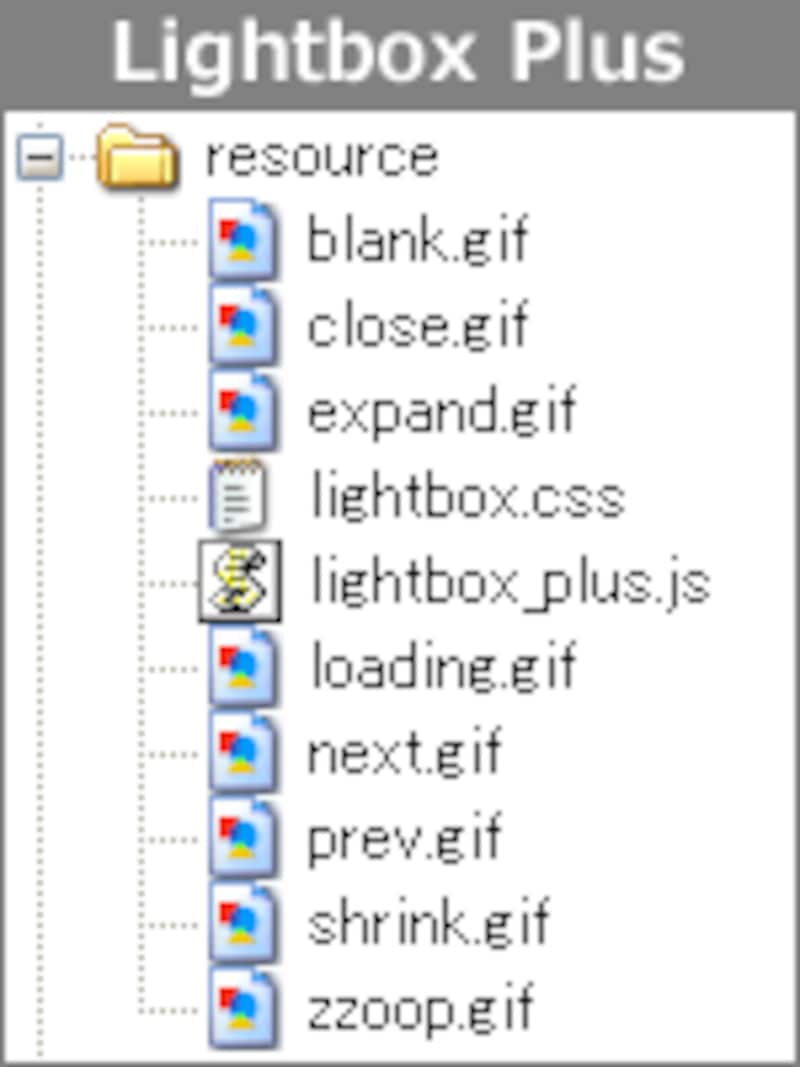
Get more done with Microsoft 365 Create your best work with the latest versions of Word, Excel, and other Office apps Plus, get 1 TB of cloud storage, document sharing, ransomware recovery, and more with OneDrive Learn more Lightboxはスマホにも最適化されているので、非常にシンプル&オシャレで使い勝手が非常に良いです。 「Foo Gallery」は どれも、そこらのプラグインよりもデザイン性が高く、高性能。しかも管理しやすい!Lightbox導入方法 1.ダウンロード LightBoxサイトからLightboxをダウンロードして下さい。 ダウンロードはこちら (ページの中央あたりのDOWNLOAD) 2.ZIPファイルを解凍 LHACA、LHASAなどで解凍して下さい。 解凍すると「css」「images」「js」が作成されます。 3
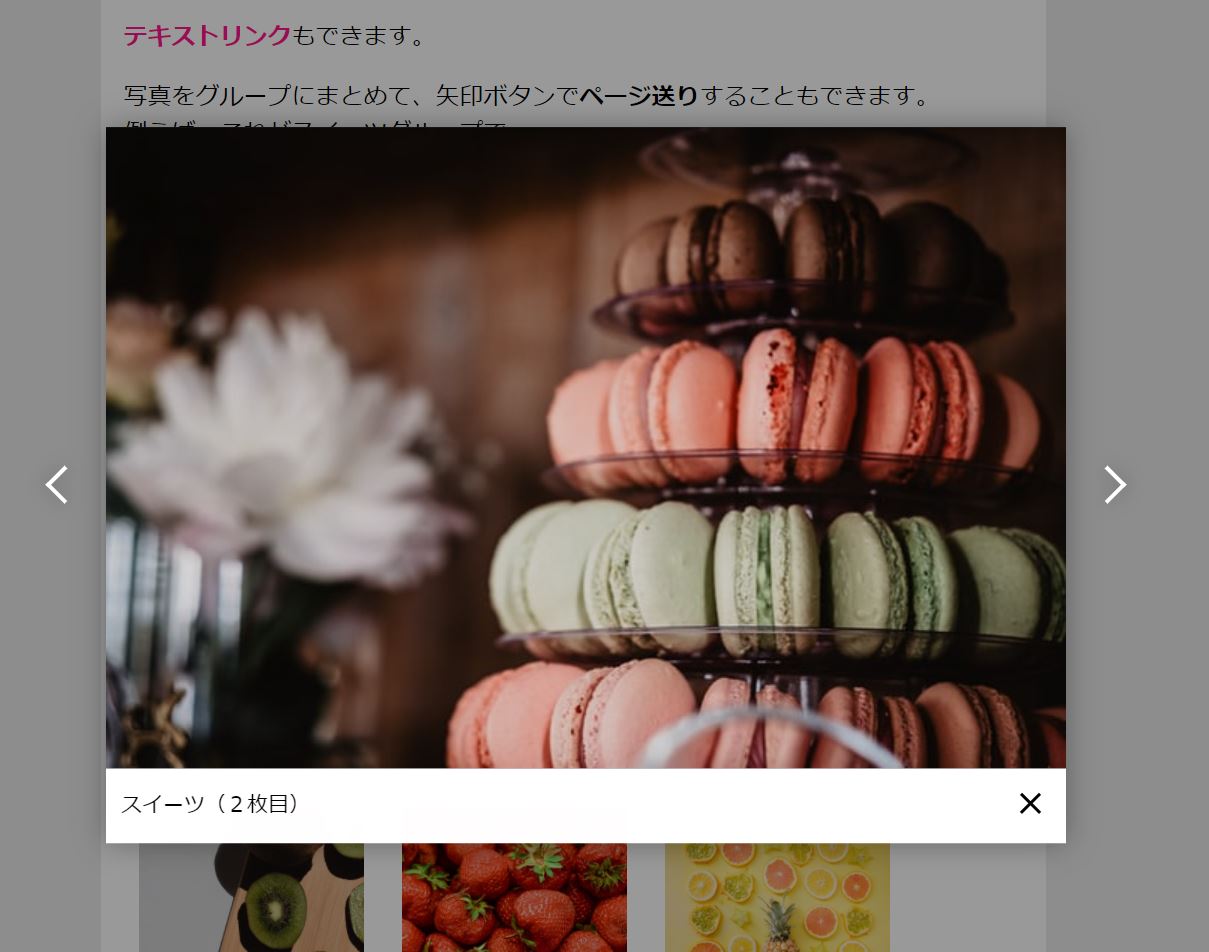
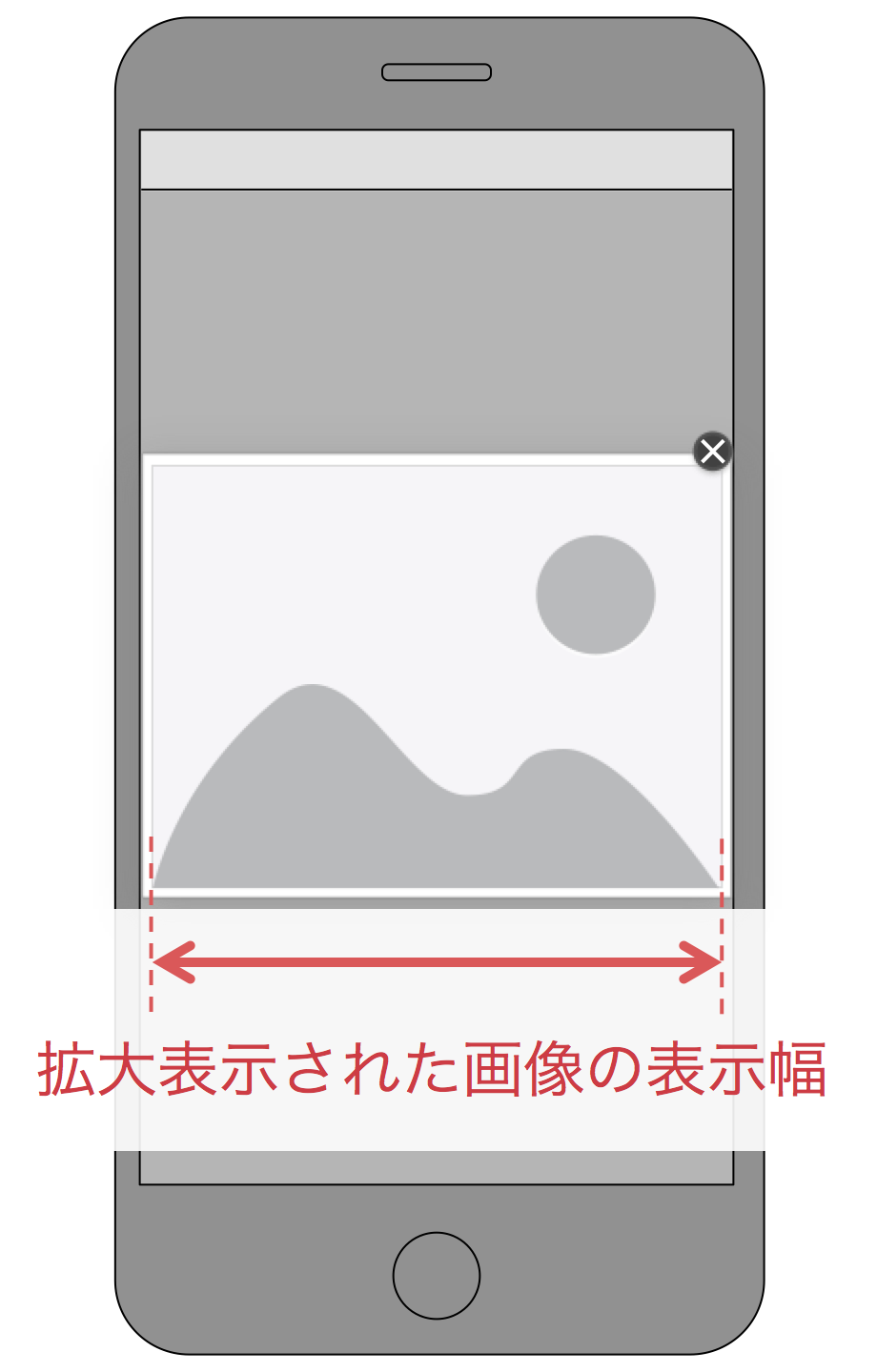
ダウンロードファイルを解凍。 下記のファイルをご自分のサイトの任意の場所に設置。 lightbox2master/dist/css/lightboxcss lightbox2master/dist/js/lightboxjs 17年10月23日 18年6月7日 便利機能の使い方 Healerのコンテンツ幅は710pxとなっており、 それ以上のサイズの画像を使っても大きく表示されません。 そんなときに便利なのが、画像を拡大できるLightboxです。 以下の画像をクリックしていただくと、 本来のLicense Lightbox2 is licensed under The MIT License 100% Free Lightbox is free to use in both commercial and noncommercial work Attribution is required
「Boxer」はLightboxやモーダルウィンドウを実装できるjQueryプラグインです。画像だけでなく動画にも対応しています。 モバイル環境にも最適化されていて、#レスポンシブ 対応で、#スワイプ も設定で可能となっており、タッチフレン「Lightbox 設定」では、 現在選択されているLightboxスクリプト (種類)の設定が行えます。 選択した種類によって、設定内容が変わりますが、「アニメーションの速度」「スライドショー」「自動再生」「画像サイズ」などの設定をすることができます。Lightboxの設置と使い方 画像をクリックしたらモーダルウィンドウが表示されるjQueryアプリケーション「Lightbox」の設置方法です。 シンプルとはいえ、レスポンシブ対応なのでスマホやタブレットでもちゃんと横幅に合わせたサイズで表示されますし、optionのパラメーターを追加すれば、フェイドの時間など細かい動作も変更可能です。 最近のバージョンではLightbox




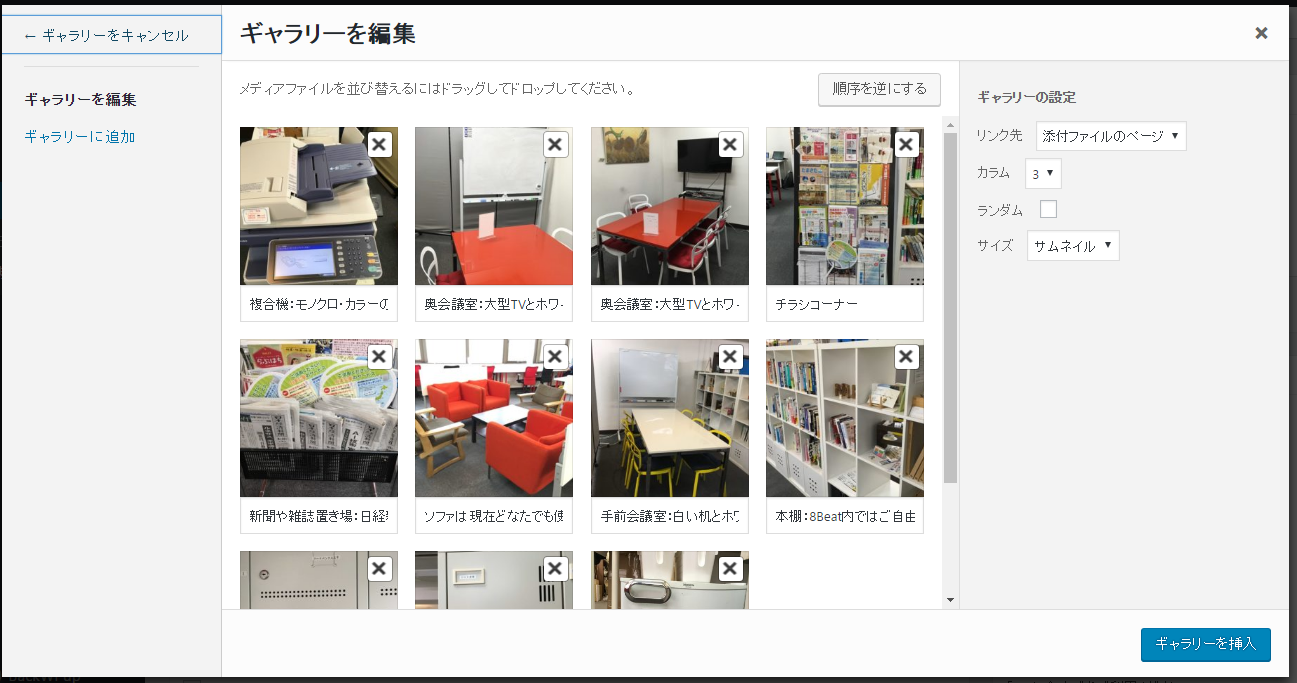
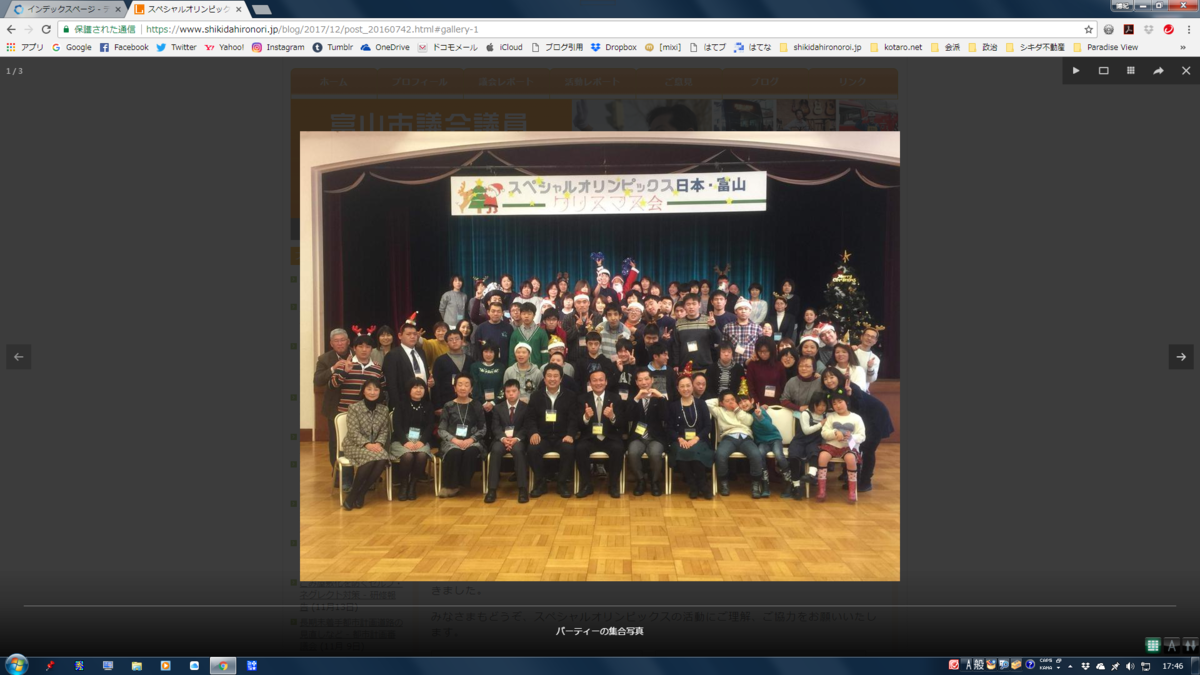
ギャラリーとライトボックスを使って複数の写真を見やすく表示する方法 ゆうそうとitブログ




Fancybox3に変更 Lightbox系プラグイン比較 せんむの技術ブログ
Lightboxのダウンロード Lightboxをダウンロードするためには 「https//lokeshdhakarcom/projects/lightbox2/#gettingstarted」 にアクセスしてgithubのリポジトリーから最新のファイルを入手しましょう。 また、npm (node package manager)を使ってダウンロードする場合はターミナルで 「npm install lightbox2 save」 と入力することでlightboxが入手 THE original Lightbox script (v2) Contribute to lokesh/lightbox2 development by creating an account on GitHubスマホ動画プレーヤーは、動画コントロール部のフォバーで拡大します。 「Ameblo Lightbox」を利用するには 〔手順1〕 「Ameblo Lightbox」を利用するには、Chrome / 新Edge / Firefox に拡張機能「Stylus」が導入されている必要があります。




ページの画像をクリックすると画面内に拡大表示してくれる Lightbox をwordpressで使う方法




Lightbox系のワードプレスプラグインを比較 サンプルサイト キーワードノート
If you want to support IE 6, 7, and 8, use your own copy of jQuery v1x with lightboxjs Chrome;5117 スマートフォンだとスワイプで画像を切替えられる 本家のLightboxを試したら、PCとスマートフォンどちらも同じクリック(タップ)で画像切替を行う仕様になってる。 というか、パソコンでもスマートフォンでも表示形式が同じで、UI的にイマイチなところがある。 一方、本家じゃない方のLightbox(Boxer)だと、PCの場合は画像の左右をクリックすると画像( function ( $ ) { $ ( 'swipebox' )swipebox ( { useCSS true, // false will force the use of jQuery for animations useSVG true, // false to force the use of png for buttons initialIndexOnArray 0, // which image index to init when a array is passed hideCloseButtonOnMobile false, // true will




Bloggerのテーマをqooqにしてみました ちょっと気になったので記事ってみるかもしれない




Javascript スワイプができるlightbox系プラグイン Photoswipe の実装サンプル集 125naroom デザインするところ 会社 です
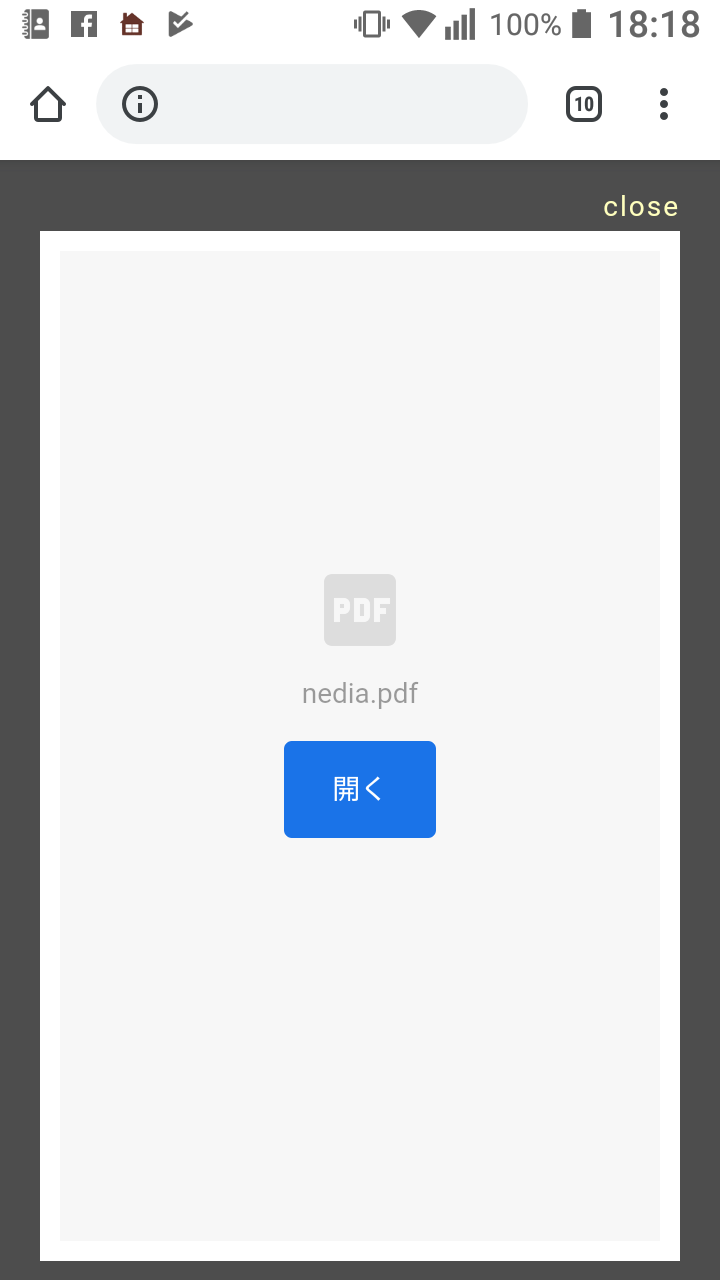
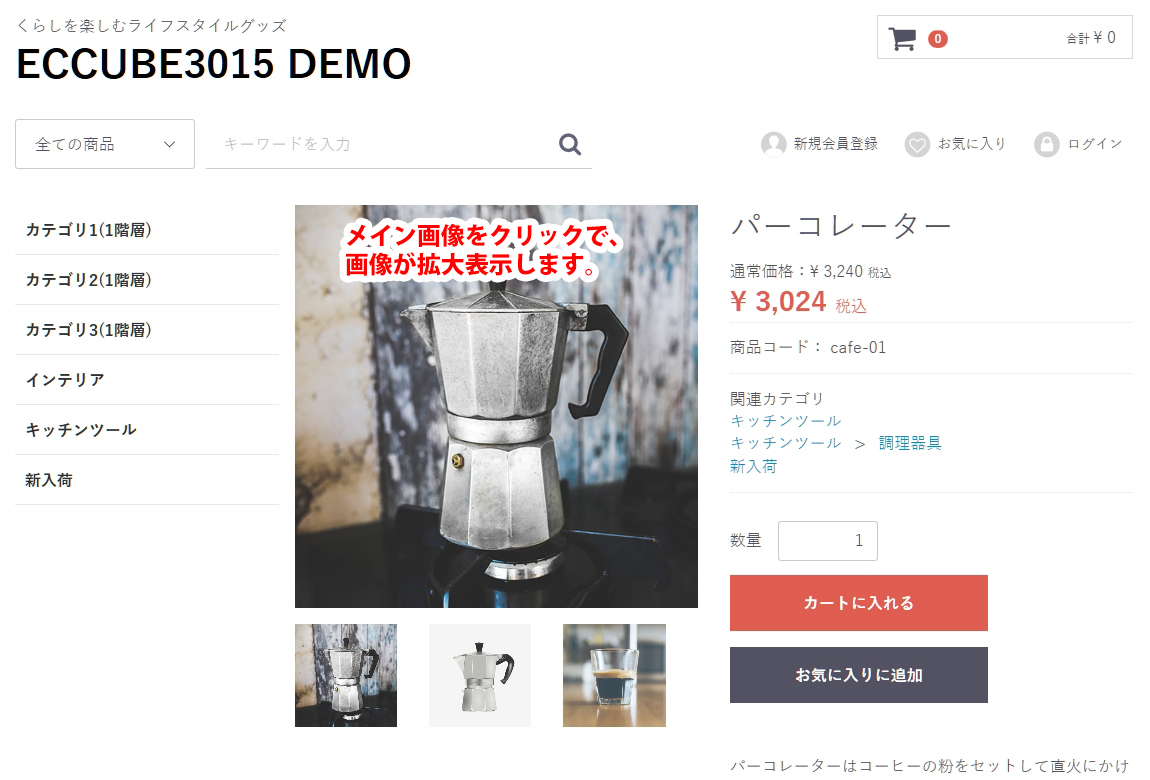
別ウィンドウを開かずに画像を同じウィンドウ内に表示させるJavaScript(LightBox)は入手できたのですが、このLightBoxの表示のさせかたでPDFファイルを表示させたい場合はどのようにすればよいかどなたか分かり その他(パソコン・スマホ・電化製品) 解決済 教えて!gooFlickr is almost certainly the best online photo management and sharing application in the world Show off your favorite photos and videos to the world, securely and privately show content to your friends and family, or blog the photos and videos you take with a cameraphoneLightBox v5 設置方法 画像をクリックすると、拡大画像で表示したい場合、 昔はHTMLで別ページとして表示したり、Javascriptでサイズを揃えた別窓表示が多かったのですが、 数年前頃から販売(ショップ)サイトなどの商品表示で、お洒落に表示(動作




Lightboxの使用にて 写真がフルサイズまで拡大しなくなった




Lightboxの超軽量版 Jquery不要の画像拡大スクリプト Luminous の基本的な使い方とオプションの説明 複数画像への適用方法 Wemo
パソコンでもスマートフォンでもシンプルだけど上手く表示してくれるライトボックスプラグイン「Simple Lightbox」を当サイトに導入しました。 スマホで画像を開いた時に、指で拡大ズームできるシンプルな画像表示プラグインです。 本当は「Lightbox with PhotoSwipe」を採用予定だったのですが、当サイト使用中の有料テーマAFFINGER5との相性が悪くうまく動かなかったので6616 以前までは『Boxer』というプラグイン単体だったのですが『Formstone』というテーマの1つになり、それに伴い『Lightbox』という名前に変更になったようです。 ややこしいです。 ただ比較しても挙動は(見た限りだと)そんなに違わないので好きな方を使ってよいかと思います。 『Boxer』の方が設置は簡単です。 このプラグインのいいところはレスポンシブに iPhoneでLightboxが動作しなかったので、 代替のパッケージを調査してみた 発生する問題 調べてみたところ、次の3つの問題がある事が分かった。 表示位置がずれる 本来タップした位置ではなく、かなり上の方に表示される。




Bloggerのテーマをqooqにしてみました ちょっと気になったので記事ってみるかもしれない




スマートフォン純正より優れているカメラアプリ7選 ギズモード ジャパン
7415 Lightboxギャラリー TOP Demo Favorite Lightbox Shortcode WordPress Esperanzaテーマならプラグインを使わなくても簡単、きれい。 デフォルトだと味気ないWordPressのギャラリーがこんなに素敵なLightboxギャラリーになります。 スマホ閲覧時には、拡大412 Lightbox v281 設置方法 基本の設定 スクリプトをダウンロード。 Lightbox2;タッチデバイスに対応したフリーのLightbox・スライドショーjQueryプラグイン Swipeshowスワイプで操作できるjQu / Liquid Slider 0ページ規模のサイトをスマホ対応も兼ねてリニューアルする案件があります。




スワイプ対応の画像ポップアップを実装できるjavascriptプラグイン Baguettebox Js Wordpressでの使い方




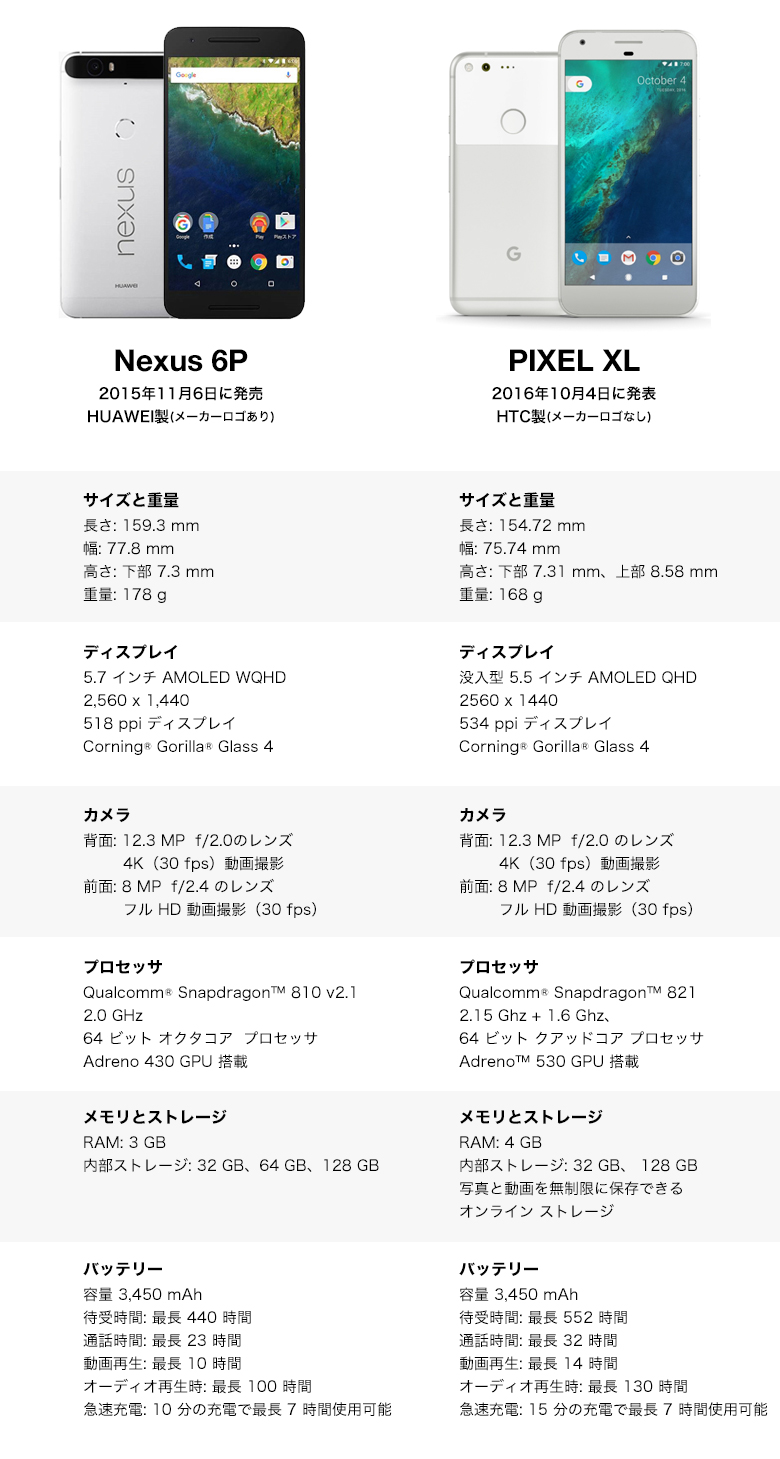
Google製スマホ Pixel Xl をnexus6pと比較レビュー 格安simとの相性は 追記あり おるまーで
2317 lightboxminjs lightboxmincss ※ Lightbox2のimagesの直下のファイルは省いております 必要なファイルをお好きなディレクトリにおき、HTMLにタグを挿入していきます。 画面中央に表示するモーダルウィンドウをjQueryで実装してみました。 HTML CSS js ブラウザでの表示 #modalmainがモーダルウィンドウのコンテンツエリア、 #modalbgが背景エリアで、テキストリンクをクリックでこれらを表示させます。 閉じるときは画面のどこかをクリックします。 Blog jQueryこれだけで完璧に導入できるLightboxの実装方法。 Ads by Google 一時期、多くのサイトで導入され大流行した jQuery プラグインLightboxの使い方を紹介します。 皆様もうご存知でしょうけれど、念のために動作のサンプルを以下のURLに置いておき




Wordpress の Lightbox プラグインの決定版 Lightbox With Photoswipe のご紹介 日本語化ファイルを作ってみた Gin S Blog




超軽量2kb以下のlightbox系jqueryプラグインligbox Shopdd
916 Lightboxが動かない場合はこれを試して web入門 , 初心者のためのHTMLとcss | 久々にLightboxを使おうとしたら、何故か動かなくてはまってしまったので、メモしておきま bxSliderのオプションである「touchEnabled」をfalseにするパターンです。 この機能はスライドをマウスでドラッグした際にスライドの切り替えを可能にする機能で、 デフォルトで有効になっています。 これをfalseに設定するともちろんドラッグでの切り替えはもし無記名の場合、全ての lightbox に効果画像が表示されます。 指定された場合、同一のクラスにのみ効果画像が適用されます。 例えば、 " effectclass'effectable' " のように指定した場合、 のように記述されたリンクに効果画像が適用されるようになります。




プログラム配布 サムネイルをクリックすると画像がフワッと出てくる Fuwaimg Do 創作 同人サイト制作支援サイト




プログラム配布 サムネイルをクリックすると画像がフワッと出てくる Fuwaimg Do 創作 同人サイト制作支援サイト




ページの画像をクリックすると画面内に拡大表示してくれる Lightbox をwordpressで使う方法




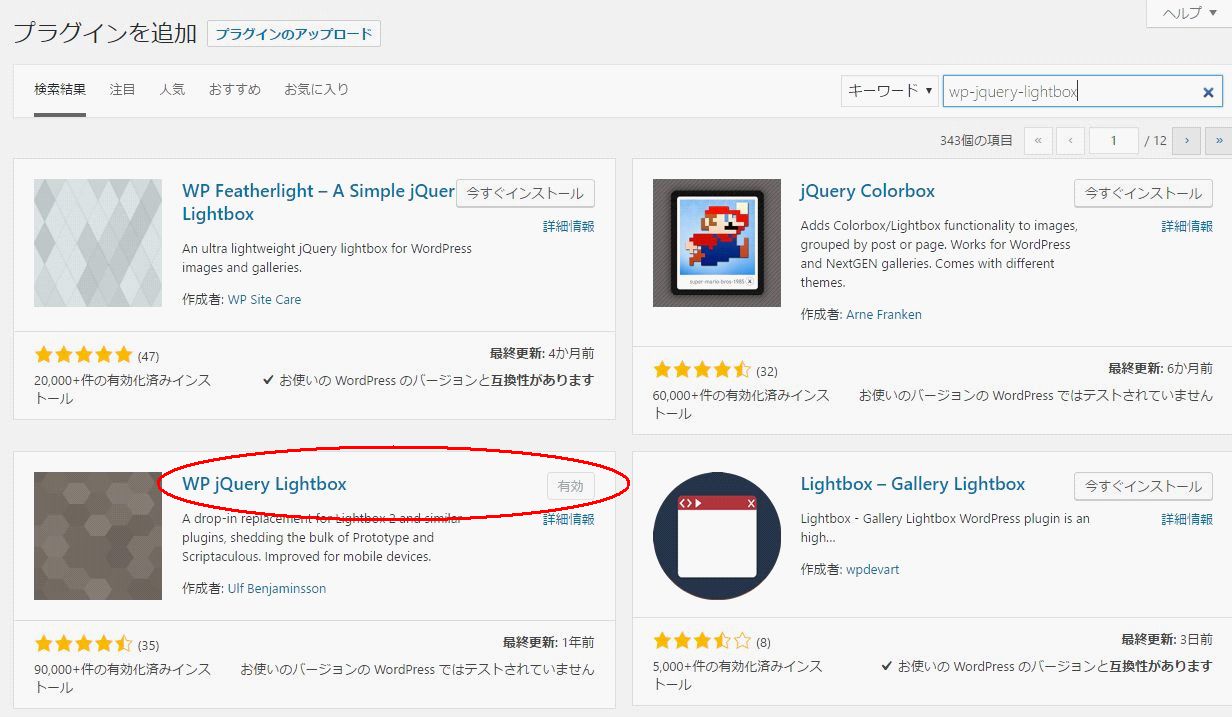
Wordpress Lightboxプラグインを Wp Jquery Lightbox に変えてみた Time To Live Forever




簡単軽量 Colorboxでlightboxを実装する方法 Jquery




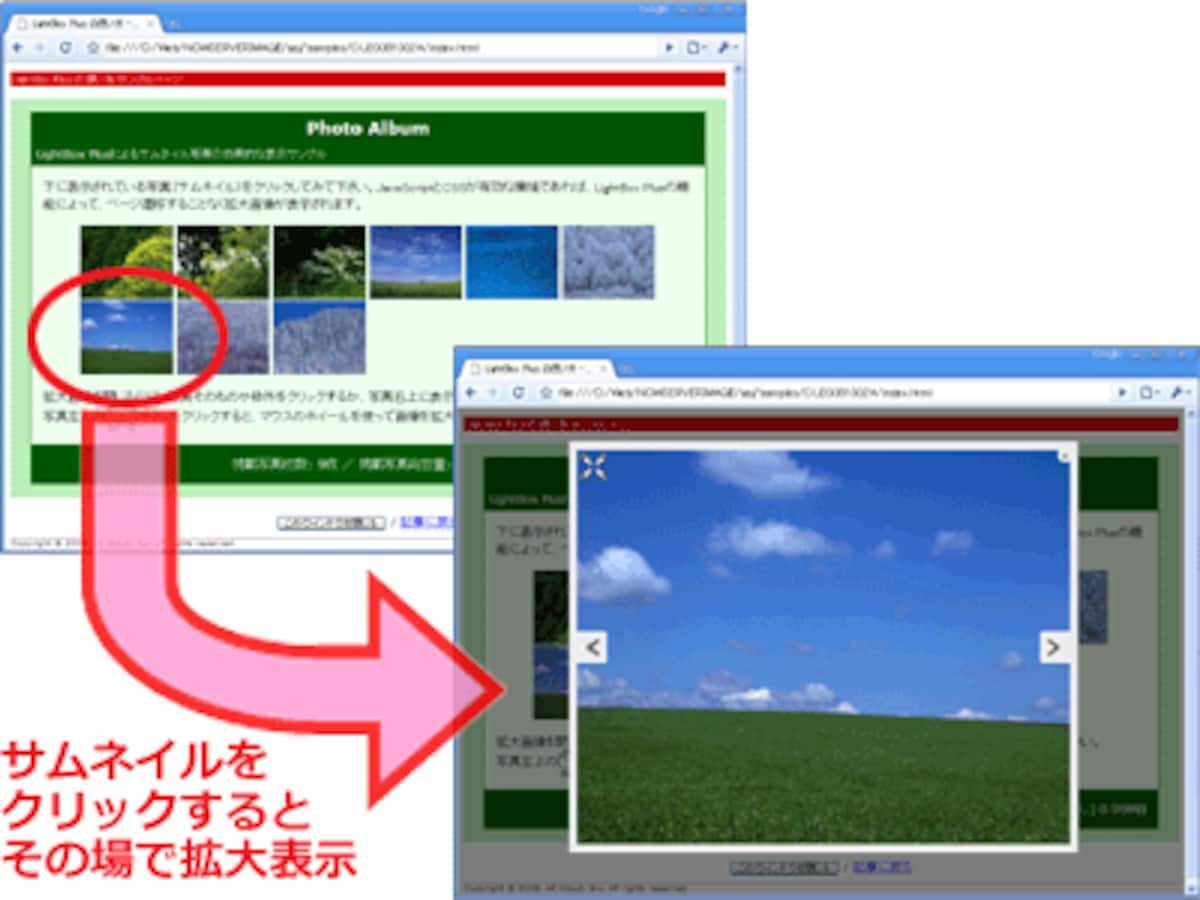
2 7 別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About




楽天のスマホページにiframe メモ帳webデザイナー




Crypto Times Amp導入 ami Daikiのポートフォリオ




とにかく軽いlightbox系スクリプト Luminous の使用方法 Web録




Web漫画作家さん向けfc2テンプレート Straw Man を作りました まださなぎ




Jquery Fancybox3のオプションをまとめました フロントエンドエンジニア日記




写真ギャラリーサイトの簡単な作り方 株式会社ウェブロード




Lightbox系のワードプレスプラグインを比較 サンプルサイト キーワードノート




Wordpressテーマのgushにしたらwp Jquery Lightboxが動かない 時代は変わる Webdrawing




メモ ギャラリーサイト作成中にぶち当たった壁について Lightbox 趣味は人生




Lightbox系のワードプレスプラグインを比較 サンプルサイト キーワードノート




プログラム配布 サムネイルをクリックすると画像がフワッと出てくる Fuwaimg Do 創作 同人サイト制作支援サイト




Amazon Emart 40cm大型 写真用ライトボックス 折り畳み式 撮影ボックス 撮影ブース 簡易撮影スタジオ 52個ledライト 超高輝度 撮影卓上ライトボックス 4色背景 Usb給電式 ミニ三脚とフォンホルダー付き Emart 簡易スタジオ




簡単軽量 Colorboxでlightboxを実装する方法 Jquery



もう一歩踏み込む Heel Walking Technology Studio Bemine




Lightboxで画像を拡大表示させるのを実装 メモ帳webデザイナー




リーク情報 すまほん




短いお知らせ アイコンクリック折り畳み式 すぐ使えるcms




Jquery モバイルファーストが素敵な Fancybox3 実装サンプル集 125naroom デザインするところ 会社 です



クリックで画像を拡大するプラグイン Lightbox をjqueryなしで自作してみる Pixelog




Cocoon Amp でスワイプ対応の画像拡大ギャラリーを実装する方法




シンプルで軽量 スマホ対応の画像表示プラグイン Simple Lightbox が Easyfancybox より良い ソロ学




Lightbox系プラグインを入れて気軽に画像を拡大出来るようにしてみた




本文画像設定タグの画像の囲みと拡大効果は選択するだけで有効になりますか Cocoonテーマに関する質問 Cocoon フォーラム




別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About




Fancybox3に変更 Lightbox系プラグイン比較 せんむの技術ブログ




Lity の使い方 画像や動画を簡単に強制ポップアップ表示させるjsライブラリー Web制作 さくらいらぼ 個人ブログ




Lightbox系プラグインを入れて気軽に画像を拡大出来るようにしてみた



Iphone 8からpixel 3へ機種変更 Idとかsuicaの設定など チラシのすきま




ページの画像をクリックすると画面内に拡大表示してくれる Lightbox をwordpressで使う方法




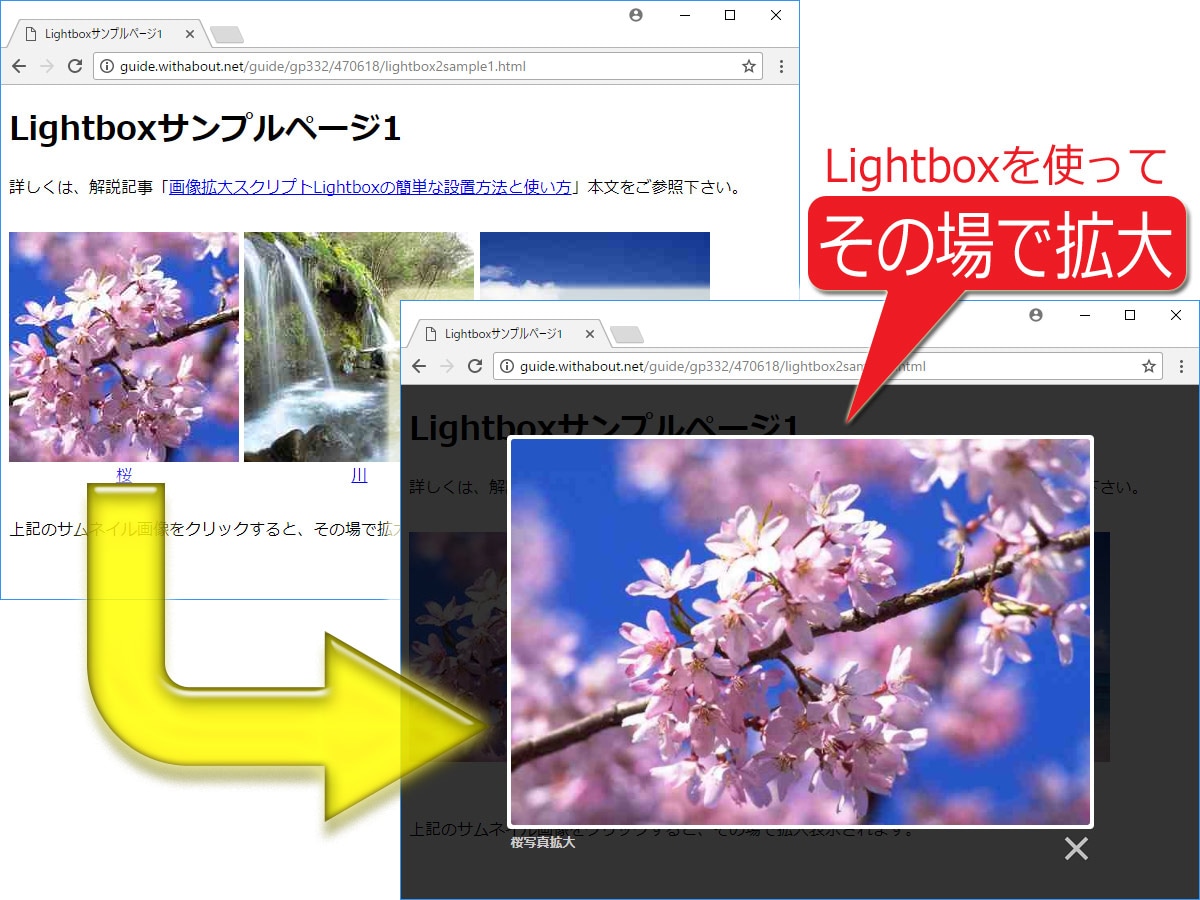
Web制作 Lightboxの実装方法 かっこいい画像ギャラリーがjavascriptの知識なしで簡単実装できる さくらいらぼ 個人ブログ




レスポンシブデザインに対応したlightboxプラグイン Responsive Lightbox By Dfactory 山田どうそんブログ




Wordpress 画像をクリックして拡大 Wp Jquery Lightbox がオススメ




画像の拡大表示 Lightbox をサポートしました 深津 貴之 Fladdict Note




Lightbox系のワードプレスプラグインを比較 サンプルサイト キーワードノート




Wordpressの使い方 ロングテールseoで集客 Wordpress 文字リンクにlightboxで説明文を表示させて別ページへの移動を防ぐ Facebook




クリックして画像をポップアップ表示させるプラグイン Wp Jquery Lightbox ワードプレステーマtcd



Jquery Lightboxでページの読み込みを早くしよう Drip N Snip




Jquery スマートフォンにも対応してる画像表示プラグイン ほーくブログ




3 0系 Lightbox風画像拡大プラグイン 株式会社シロハチ




Lightbox系のワードプレスプラグインを比較 サンプルサイト キーワードノート




Css スマホのサイト表示で画面が左右にぶれる症状の修正方法




Pdfをlightbox風に表示する Lightwindow Androidはキビしい 株式会社ネディア ネットワークの明日を創る




3 0系 Lightbox風画像拡大プラグイン 株式会社シロハチ



Slimbox Mootoolsベースのlightboxライブラリ Buena Suerte




画像拡大スクリプトlightbox2の簡単な設置方法 使い方 ホームページ作成 All About




スマホでのピンチアウトにも対応するlightbox系プラグイン Lightbox With Photoswipe が良い 設定も解説 ソロ学




モバイル対応も万全のlightbox Fancybox3 の使い方とオプション Uzurea Net




とにかく軽いlightbox系スクリプト Luminous の使用方法 Web録




初心者htmlコーダーは無理にjavascript Phpを学習しなくてok 既成プログラムを上手に活用しよう 人生設計ガタガタガール




3 0系 Lightbox風画像拡大プラグイン 株式会社シロハチ




Cocoon Amp で画像拡大表示のライトボックスを実装する方法




とにかく軽いlightbox系スクリプト Luminous の使用方法 Web録




Nfcとかスマホ決済サービスに関するメモ チラシのすきま




とにかく軽いlightbox系スクリプト Luminous の使用方法 Web録




Vanilla Jsでlightboxっぽいものを自作する Reras Factory




簡単 Lightboxで画像をモーダル表示 Jqueryプラグイン実装




シンプルで軽量 スマホ対応の画像表示プラグイン Simple Lightbox が Easyfancybox より良い ソロ学




スマホでのピンチアウトにも対応するlightbox系プラグイン Lightbox With Photoswipe が良い 設定も解説 ソロ学




Tokyo Japan November 29 18 Shinjuku At Night Vibrant Stock Photo Picture And Royalty Free Image Image




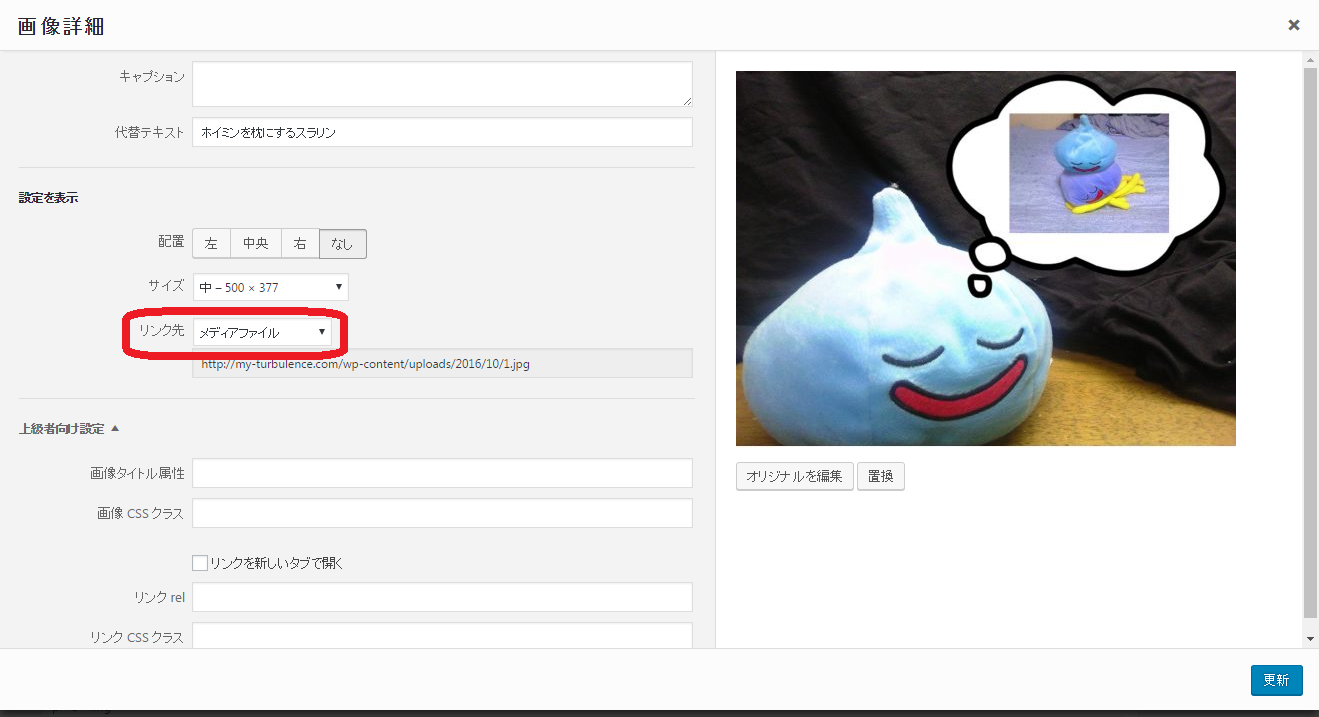
Wordpressで画像をクリックしたとき自動的にサイズ調整してポップアップさせる方法 Cocoa株式会社 ホームページ制作 リスティング広告 Lp




Lightbox系のワードプレスプラグインを比較 サンプルサイト キーワードノート



クリックで画像を拡大するプラグイン Lightbox をjqueryなしで自作してみる Pixelog



ライトボックスとは Web用語集 Wepress ウェプレス




Amazon Emart 40cm大型 写真用ライトボックス 折り畳み式 撮影ボックス 撮影ブース 簡易撮影スタジオ 52個ledライト 超高輝度 撮影卓上ライトボックス 4色背景 Usb給電式 ミニ三脚とフォンホルダー付き Emart 簡易スタジオ




モバイルにも対応 完璧なlightbox Photoswipe をjqueryプラグイン化しました Freelance Journal フリーランス ジャーナル




スマホでのピンチアウトにも対応するlightbox系プラグイン Lightbox With Photoswipe が良い 設定も解説 ソロ学




Qualipoc Android Rohde Schwarz




Lightboxの超軽量版 Jquery不要の画像拡大スクリプト Luminous の基本的な使い方とオプションの説明 複数画像への適用方法 Wemo




画像拡大表示のモーダルウィンドウ いわゆる Lightbox 系 について Accessible Usable




Web制作 Lightboxの実装方法 かっこいい画像ギャラリーがjavascriptの知識なしで簡単実装できる さくらいらぼ 個人ブログ




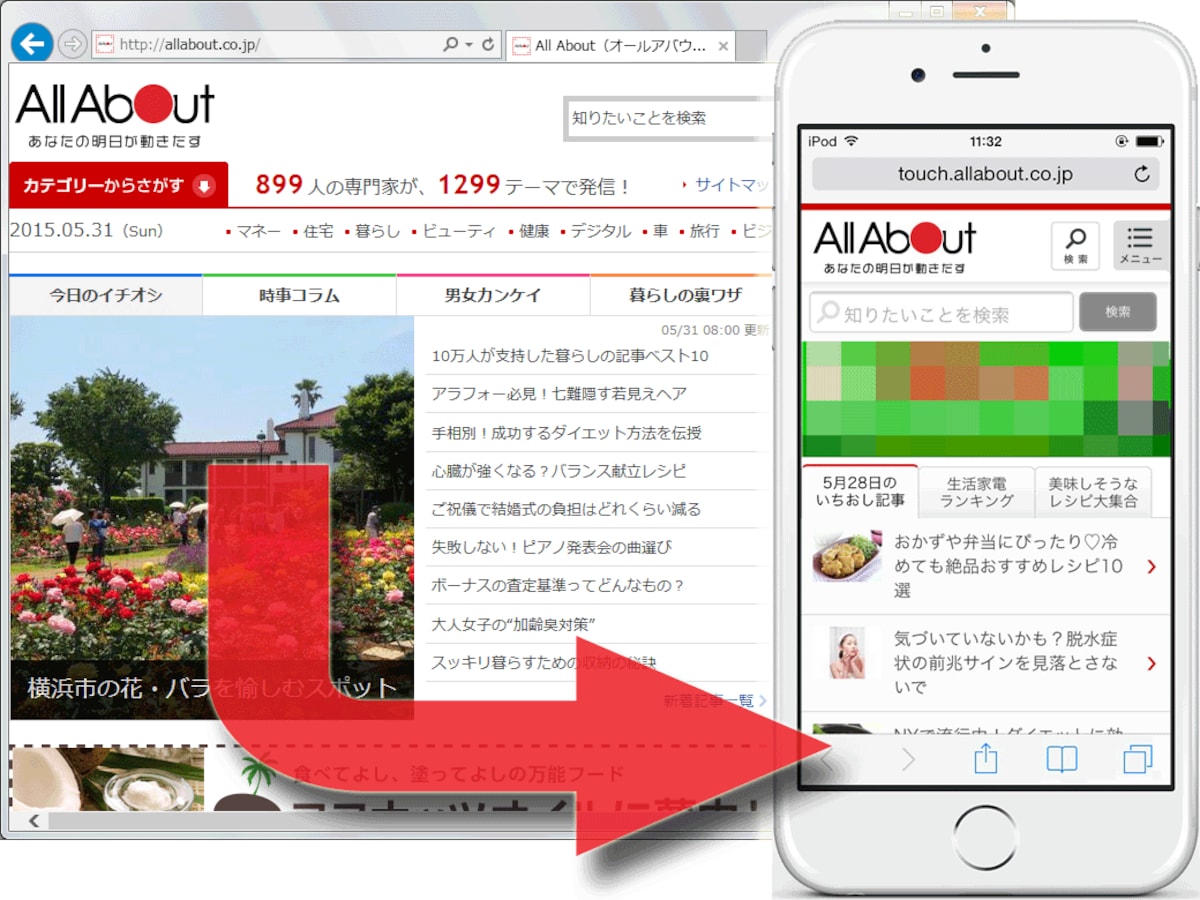
スマホ対応サイトの作り方と6つの注意点 ホームページ作成 All About




おサイフケータイ Id モバイルsuicaなど 紛失時の対応 チラシのすきま




効果劇的 リモートプレゼン ダウンロード Ushadow




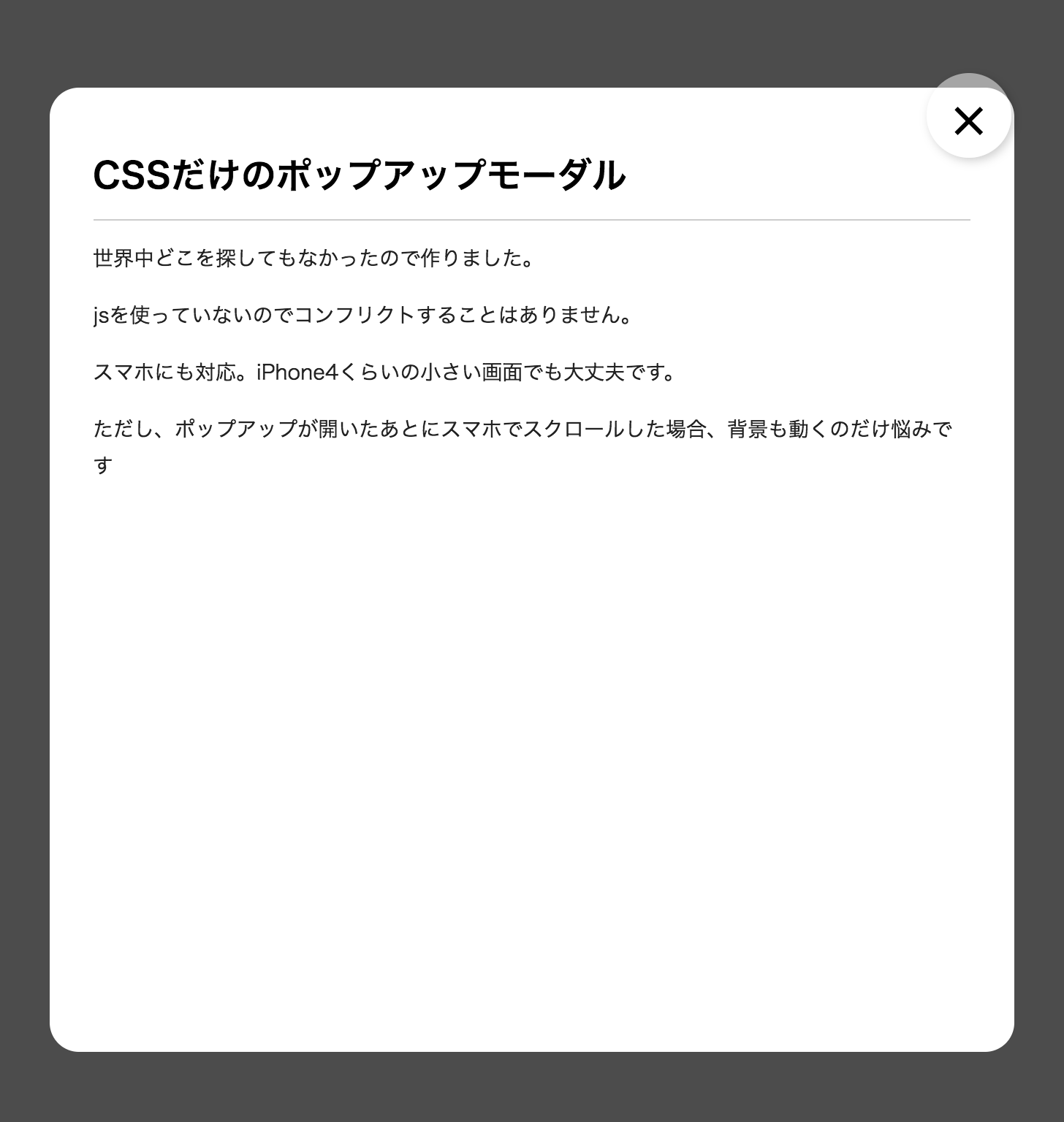
Cssだけで作る超軽量ポップアップモーダルウインドウ スマホ対応 Qiita




Amazon Kaiser Slimlite Plano ライトボックス ビューア スリムライト カイザー Kaiser ライトボックス ビューワー




フルワイヤレスイヤホンに関するメモ チラシのすきま




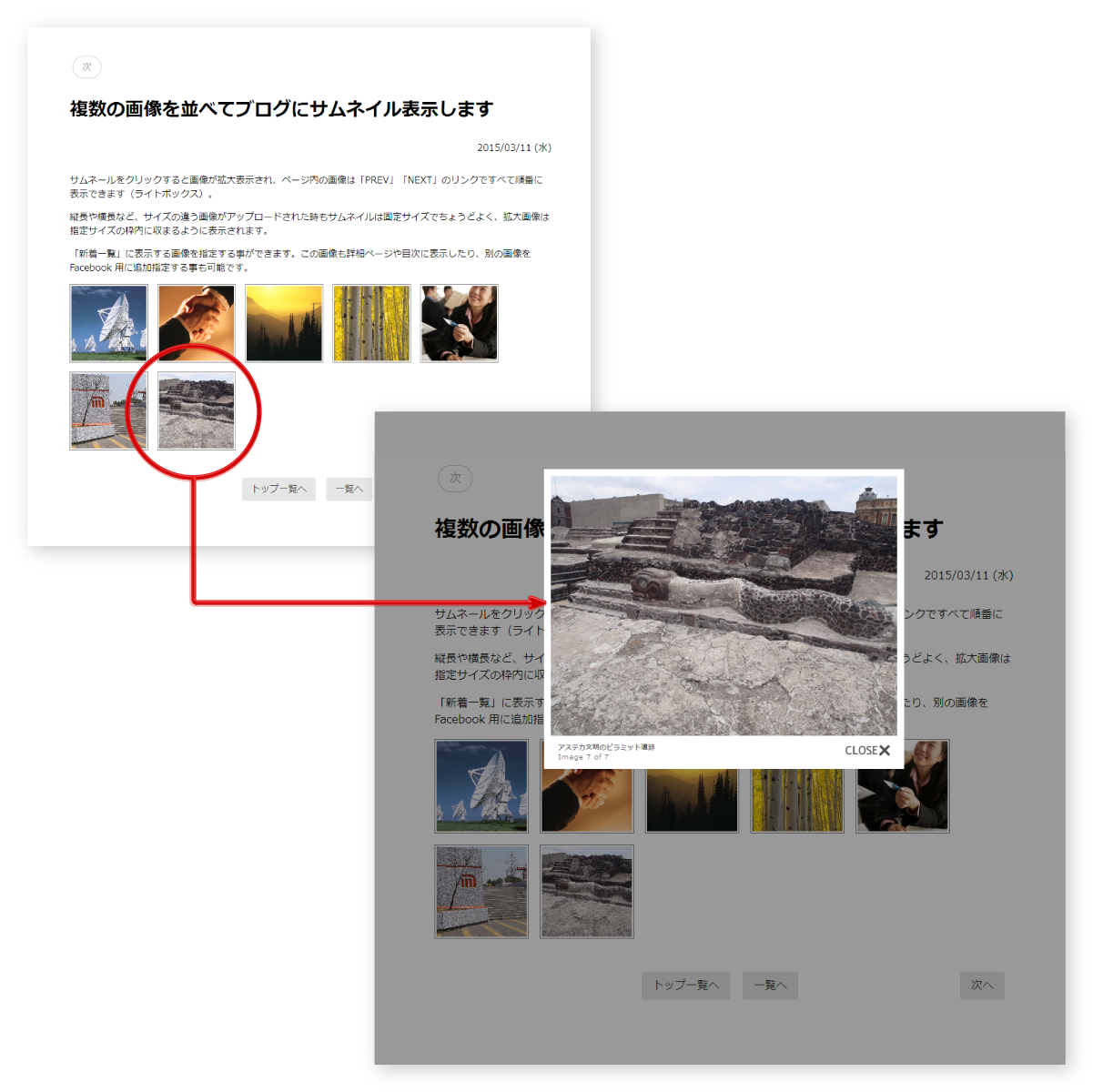
固定幅ブログ 画像無制限 すぐ使えるcms




Jquery Heightlineを使用してるwebサイト一覧 Ktlog




Web漫画作家さん向けfc2テンプレート Straw Man を作りました まださなぎ




ページの画像をクリックすると画面内に拡大表示してくれる Lightbox をwordpressで使う方法



コメント
コメントを投稿