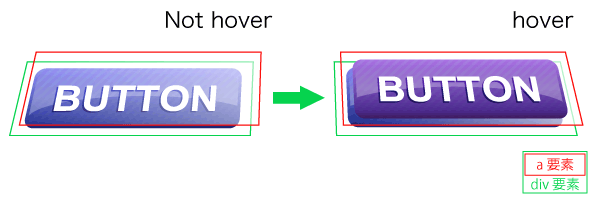
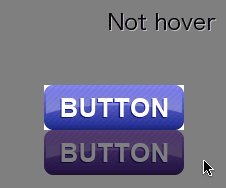
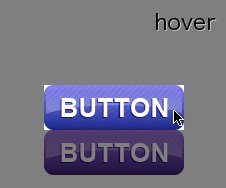
マウス オーバー で 画像 切り替え 193256
May , 11 つまり、「onmouseover="thissrc='img/banner_overjpg'"」という記述なら、「ロールオーバーした際に、この場所の画像をbanner_overjpgに置き換える」という意味となります。 ネットショップ運営の気になる備忘録 7 users 12 pockets CSS マウスオーバー 画像切り替え ではマウスオーバー時に画像を切り替える方法としてCSSとjavascriptの2つを紹介しました。 それに関連する内容になりますが、マウスオーバー時に切り替わる画像を 画像をマウスオーバーしたときに画像が切り替わるギミックをjQueryで作ってみます。特にグローバルナビゲーションで使うことが多いやつです。 まずは通常時の画像とホバー時の画像を用意します。 画像名には "xxxx_offpng" 、 "xxxx_onpng"

マウスオーバーで画像を切り替えるcssを書いてみよう アメブロでできるホームページ講座
マウス オーバー で 画像 切り替え
マウス オーバー で 画像 切り替え- クリックおよびマウスオーバーで画像の切り替えについて、サンプルコードを交え詳しく記載していきたいと思います。「マウスオーバーで画像切り替えをおこなうには?」や「マウスが画像から外れた時は?」などの疑問に対して、jQueryの基本的な記述方法を、初心者でも分かりや要素にカーソルを合わせながらマウスオーバーが複数回実行される (3) jQueryを使っているので、 mouseover代わりにmouseenterを使うことができますmouseenterそれはあなたのターゲット内に複数のアイテムがあるときにマウスアウトイベントからあなたを守るように設計されています。




Javascript マウスオーバーで要素の背景画像を変更する Into The Program
この記事では「 jQuery入門mouseover()の使い方とサンプル例のまとめ! 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。クリック・タップ の場合 クリックの場合の例です。 スマートフォンの場合、マウスオーバーの概念が無い為、画像の切り替えをスマートフォンにも対応させたい場合等はクリック・タップにするという選択肢が出て来ます。Background url (/img/hoge_offpng) norepeat 0 0;
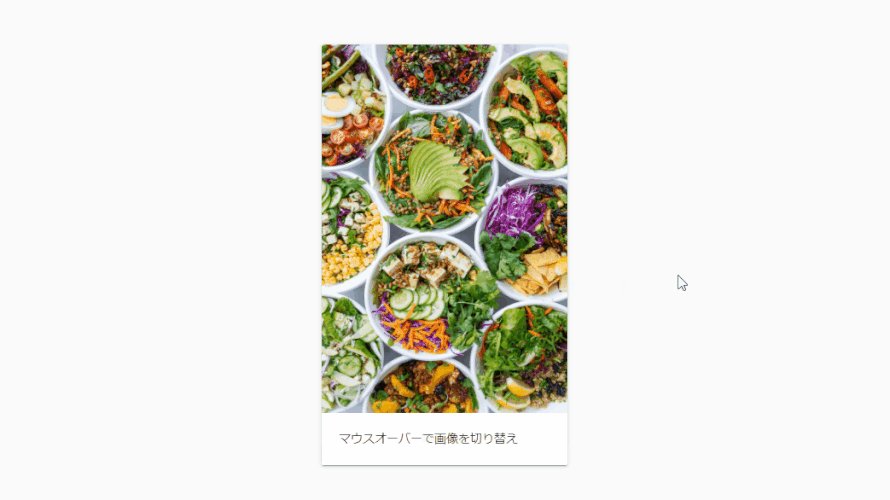
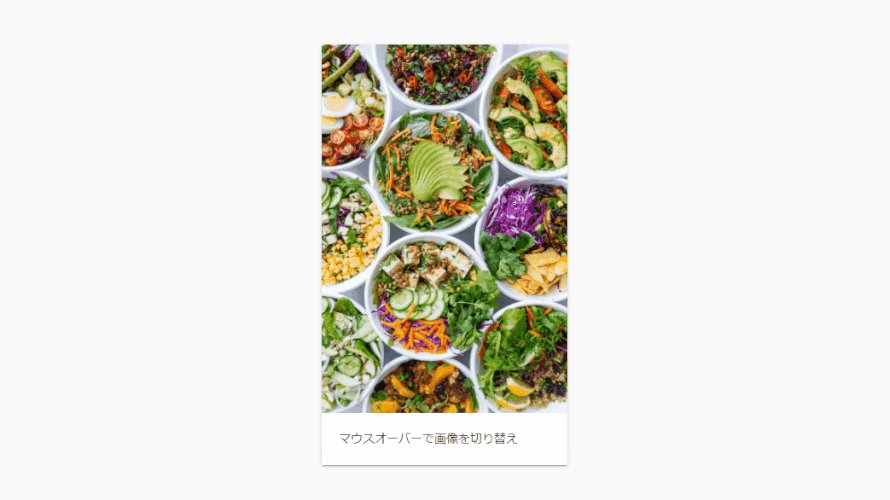
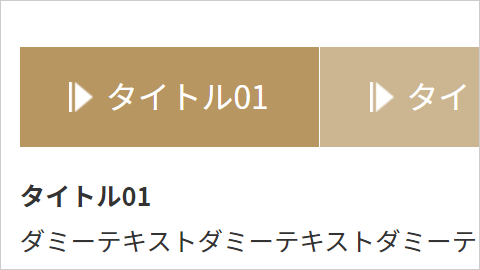
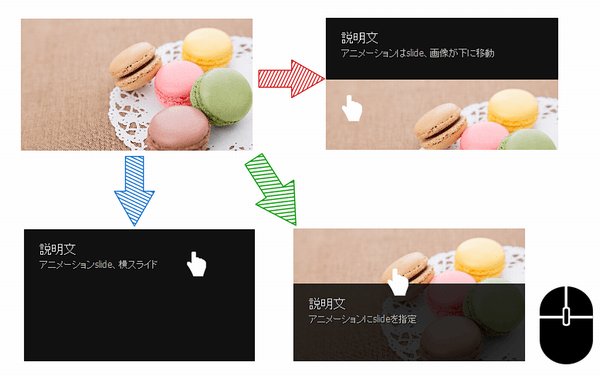
表示領域「 imgdisp 」がマウスオーバーされた際の「 imgwrap 」のスタイルとなります。 「 transform translateX (50%) 」を設定し、 「imgwrap」の横幅50%(=画像1つ分)の長さだけ左にずれるようにします。 これにより、初期表示画像が左にずれて表示されなくMay , 14 サムネイルのマウスオーバーでメイン画像を切り替えメッセージ表示 jquerytgImageChangeV21js このページはブログ『Wataame Frog』の「jQueryでサムネイル画像をマウスオーバーするとメイン画像が入れ替わるスクリプトを書いてみた」という記事のサンプルです。マウスオーバー時に画像切り替え 21 JavaScriptで文字(画像)上にマウスポインターをオーバーするともう一つの大きな画像を切り替える、という風にしたくて、以下のようにしまし
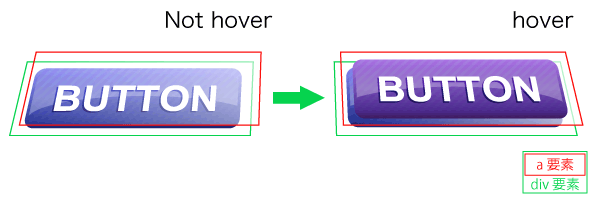
マウスオーバーした時にその要素に指定してある背景画像を切り替えて変化させています。 HTML btn btnJun , 19 画像をマウスオーバーすると、ふわっと画像が切り替わる仕組みです。これは切り替える画像をopacity 0;で透明にしておいて、マウスオーバーでopacity 1;にして表示させるという方法で リンクに関するスタイルシートの技 リンク (Aタグ)をCSSで設定する (背景・下線・大きさなど)サンプル クラスやIDを指定して様々なデザインを併用するサンプル マウスオーバーで画像を切り替える (ロールオーバー)サンプル ボックスにリンクを設定する



1




マウスオーバーで画像を切り替えるcssを書いてみよう アメブロでできるホームページ講座
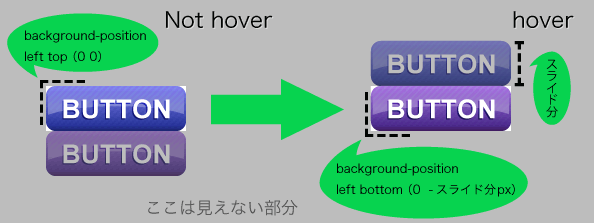
実はマウスオーバーした時に、背景画像を上にスライドさせて、見えてる部分を変えて、画像が切り替わっているように見せているだけなんです! ですので、背景位置を変える「 backgroundposition 」というプロパティを使いました! jQueryでサムネイル画像をマウスオーバーするとメイン画像が入れ替わるスクリプトを書いてみた タイトルだけでは分かりにくいですが、ECサイトの詳細画面などでよくあるタイプのものです。 いつもの様に勉強がてら作ってみましたが Q JS or CSSマウスオーバーで画像切り替え 初めまして。 ホームページを作成中なのですが、 メインビジュアル部分の画像表示で悩んでおります。 求めている動作としては以下の通りです。 ・グローバルナビにマウスオーバーすると、



第1回 Jqueryを使わずにcssでエフェクトありのロールオーバーを作ってみよう Web Labo




X Note Cssだけでギャラリーを作る マウスオーバーで画像切り替え
ヘッダー↓にあるの画像が並んでいるエリアを確認してもらうと、マウスオーバーで画像が切り替わる仕組みになっていますね。 ネットショップ等ではよく見かける表示方法だとは思いますが、インパクトがありお客さんの目を引く効果的なエリアになってますね。 Sample3では、off画像の前にbefore()を使って、styleでopacity 0を指定したon画像を追加します。そして、animate()でふわっと切り替えます。 See the Pen jQuery hover img change by grit on CodePen 以上、マウスオーバー時に画像を切り替える方法でした。 マウスオーバー(ホバー)時に画像を切り替えるjQueryプラグイン「hoverimagejs」の紹介です。 ロールオーバーイメージとも呼ばれていますが、グローバルナビゲーションなどでよく利用される定番のアレです。 1.デモ DEMO 2.設置方法 準備




マウスオーバー時に画像の白黒 モノクロ カラーを切り替え Jquery Blackandwhite ネットショップ運営の気になる備忘録




Javascript オンマウスで別の画像に切り替える 125naroom デザインするところ 会社 です
今回はマウスオーバー時にリンクにマウスカーソルを重ねる(hover)と画像が自動で切り替わる処理を実施してみたいと思います。 まずは下記の サンプル1~サンプル5 のリンクにマウスカーソルを重ねてみてください。 完成後 サンプルリンクにマウスカーソルを重ねると画像が自動で 通常時・オーバー時共に背景画像として設定しているため、印刷時にデフォルトの設定だと画像が表示されない 手法3CSS(マウスオーバーでimg非表示) 通常時の画像をimgで設置し、マウスオーバー時の画像を背景画像で指定します。 前提・実現したいことCSSのhoverを用いてマウスカーソルが画像A上に来たとき画像Bに切り替えたいのですがどうしたらよろしいでしょうか?




サムネイルのマウスオーバーでメイン画像を切り替える For Sato




Jquery初心者向け ホバーで画像切り替えを実装する方法 ゆうやの雑記ブログ
「マウスホオーバーした時に画像を切り替える方法が知りたい」「jQueryのhoverメソッドを使ってみたい」という方のお悩みを解決する記事です。hoverメソッドでimgタグのsrc属性の値を切り替える方法を紹介します。} ahogehover { background url マウスカーソルが外れた場合は、最初にimgタグのsrcに指定された値を戻すことで画像の切り替えを実現しています。 下記は一部を置き換える方法で実装したロールオーバーになります。



2




コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ
1.オン用・オフ用の2つの画像をCSSのみで切り替える aタグのバックグラウンドイメージでオフ用の画像を指定し マウスオン時に読み込む画像をahoverのバックグラウンドで指定する方法。 html CSS ahoge { display block; サムネイルのsrcの_thumbを引いた画像名を取得し、背景画像を切り替えています。 画像をaタグで囲えばマウスオーバーで背景画像切り替え、さらにクリックでリンク先にジャンプ、と言うような使い方もできます。 Javascript(クリック・タップの場合) マウスオーバーで画像を切り替える? またまたわからない用語が出てきました(笑) マウスカーソルを合わせると画像が切り替わるってことです。 下の画像にマウスのカーソルを合わせてみてください。




Css3 マウスオーバーでボタンの画像が変わるロールオーバー Webデザインラボ



Jqueryで簡単に作れるマウスオーバーでアニメーションするボタン5種 Webopixel
Step98 サムネイル画像にマウスカーソルを合わせて拡大画像を表示してみましょう その2 画像にカーソルを合わせると別の場所の画像が変わるサンプルです。(documentimagessrc、onmouseover) ここでは画像にマウスオーバーしたときに、画像が切り替わるスタイルシートの書き方について見ていきます。 画像の切り替えは、いろいろやり方があるみたいですが、難しいことは嫌いなので、ここでは単純に同じサイズの2つの写真を用意して、それをimgタグとして切り替えする また、サムネイル画像に指定したサイズ「44px」はタッチデバイスにおける最小限のpxサイズです。覚えておくと非常に便利です。 以下に例として、サムネイル画像にPCではマウスオーバー、タッチデバイスではタッチすると大きな画像と入れ替わるものです。




マウスオーバーで画像をフェードで切り替えるスクリプトの無料ダウンロード




Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog
例)画像(id="img1")にマウスポインタを当てると画像を"cat2png"に変更する samplejs JavaScript //マウスオーバー時の処理 function mouseOn () { var obj = documentgetElementById ("img1");} //マウスアウト時の処理 function mouseOff () { var obj = documentgetElementById ("img1"); 1.マウスオーバー時に画像を切り替える 2.マウスオーバー時にテキストを表示する 1.マウスオーバー時に画像を切り替える マウスオーバー時に画像を切り替えます。 画像にマウスポインタを当ててみて下さい。




Javascript 離れた場所にある画像を変えるjavascript Teratail




マウスオーバーで画像を切り替えて表示する方法 すんこのアトリエとうぐいす工房
Css/htmlでホバー上の画像を変更する (14) 私はこの問題を抱えていますが、マウスを置いたときに別のイメージを表示するようにイメージを設定しても、最初のイメージはまだ表示され、新しいイメージは高さと幅が変更されず、 私はまだhtml / cssの新機能を使っているので、何か簡単なことを画像にマウスを合わせると、別の画像に切り替わる方法 をお伝えします。 この方法は、「お申し込みはこちら」などのバナーを使うときに、とても効果的です。 画像にマウスを合わせて、別の画像に切り替われば(画像の色が変われば)、 「この画像はリンクだ」 ということが、分かりやすくなるからです。 バナーでこの方法を使うと、クリック率が高くなるのマウスオーバー時の画像切り替え方法いろいろ それでも世界 マウスオーバーした場所に連動して画像とテキストを マウスオーバーやクリックで背景画像を切り替えるjavascript jQueryマウスオーバーで画像を切り替えるロールオーバー




Jqueryを使いマウスオーバーで指定した要素の中にある画像を切り替える Oku Log




Cssでhover時に画像の切り替えを行う方法 Qumeruマガジン
Vuejsでマウスオーバー、マウスリーブ時に画像を切り替える方法を初心者にも分かりやすく解説しています。Vuejsの初心者にも理解できるようにマウント処理から解説しています。 マウスオーバーのやり方には、色んな方法があります。 CSSを使うにしても「CSSスプライト」を使ったり、JavaScriptでも「jQuery」を使ってみたりと言ってしまえば、コーディングする人のセンスや能力で、色んなコーディングの仕方があって多種多様な方法があります。Html 画像切り替え マウスオーバー 画像表示 CSSimghoverの画像srcを変更する (12)




Javascript マウスオーバーで要素の背景画像を変更する Into The Program




画像にマウスを合わせると 別の画像に切り替わる方法
画像のオンオフ切り替えといったようなマウスオーバーイベントで、簡単に実装できるものをいくつか紹介します。 CSS3やjQueryを使ってちょっと変わった動きを取り入れるサイトも見かけることも多くなりましたが、今回は普段も使用頻度が高いと思う定番




画像にマウスオーバーで写真を切り替えるcssの作り方 コトダマウェブ



ロールオーバーで画像が切り替わる 5つの方法 Detail Note




マウスオーバーによる 表示の切替とjqueryをつかってdataを読み込むテクニックを使ったデザイン 9inebb




Jquery リンクホバー マウスオーバー で複数の画像を切替え表示 デイレコ Dairyrecord Blog




Javascript マウスオーバーで画像を切り替える Mebee




サムネイルをマウスオーバーすると画像を表示 はじめまして サムネイ Html Css 教えて Goo



Jqueryでマウスオーバー時に画像を切り替える方法 覚え書き Com




もうちらつきなんて怖くない マウスオーバーでbackground Imageを切り替える方法 Logical Studio Blog




画像にマウスオーバーで写真を切り替えるcssの作り方 コトダマウェブ




Cssでhover時に画像の切り替えを行う方法 Qumeruマガジン




Jquery マウスオーバー時の画像エフェクト Shu Blog




Javascript サンプル 7 マウスオーバー時の記述方法 プログラマカレッジ




Css マウスオーバー 画像切り替え ネットショップ運営の気になる備忘録




Cssでマウスオーバーで画像にエフェクトを入れる方法 Qumeruマガジン




Javascript マウスオーバーで画像を切り替える ボタン Pで作業軽減しましょ




適切な オン マウス 画像 切り替え 画像美しさランキング



Macのターミナル Appのウインドウをマウスオーバーで切り替える裏技 Inforati



Jquery マウスオーバーした画像をメインの画像に反映 Raining




ツールチップ クリッカブルマップをマウスオーバーでマウスに追従 Web制作 活用事例 サンプル




Css マウスオーバー 画像切り替え ネットショップ運営の気になる備忘録




Javascript オンマウスで別の画像に切り替える 125naroom デザインするところ 会社 です




Css マウスオーバーで画像が拡大 縮小するアニメーション Into The Program




Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog




マウスオーバーで画像を切り替えるcssを書いてみよう アメブロでできるホームページ講座




マウスオーバーで画像を半透明にする方法 Designmemo デザインメモ 初心者向けwebデザインtips



マウスオーバーエフェクト 動くcssのためのメモ



Cssで実装する擬似クラス Hover を使ったマウスオーバー Webfeelfree




離れた場所にマウスオーバーで画像を変えたい 宜しくお願いします Html Css 教えて Goo




ホバーした時にcssだけで出来る様々な画像切り替え方法 初めてのブログ



比較 覚えておきたいロールオーバー画像切替え 5つの手法 Css Js Onmouseover コーディングの代行 外注はクロノドライブ




簡単に実装できる ボタン画像のマウスオーバーイベント 10 Nxworld



マウスオーバーで隠れている要素をふわっと心地よく表示させるjavascript Flipout Cards Skuare Net




マウスオーバーで画像を切り替えるcssを書いてみよう アメブロでできるホームページ講座




画像にマウスオーバーで写真を切り替えるcssの作り方 コトダマウェブ




Css マウスオーバー 画像切り替え ネットショップ運営の気になる備忘録




Demo Jquery マウスオーバーで画像切り替え 複数対応版 Liot Blog




タブメニュー コンテンツをフェードインで表示 Web制作 活用事例 サンプル




Css サムネイルのマウスオーバーで指定場所に画像を拡大表示する方法 Web覚書



Jquery マウスオーバーで画像入れ替え 使えるuiサンプルギャラリー Kipure




ロールオーバーで画像切り替え レスポンシブイメージ編 Qiita




Css マウスオーバーでボタンを押したように沈むアニメーション Into The Program




Css マウスオーバーで非表示のコンテンツを表示する Into The Program




Css マウスオーバー 画像切り替え マウス 言い方 バナー




ボタンのマウスオーバー ホバー アニメーションをcss Htmlで作る コピペok 株式会社リラクス




サムネイルの画像をマウスオーバーで拡大 切り替え 表示します And Yet It Does Move Qp Jun




簡単に作れて見栄えする Cssで作るリッチなhover演出 ブログ Sinap 株式会社シナップ




Cssなしで変更可能 マウスオーバー時に画像の表示を切り替えるhtml Joism




マウスオーバーでタブの表示切り替え Jquery プラグインなし Ri Mode Rainbow




Cssで実装する マウスオーバーで表示される吹き出し Tips Note By Tam




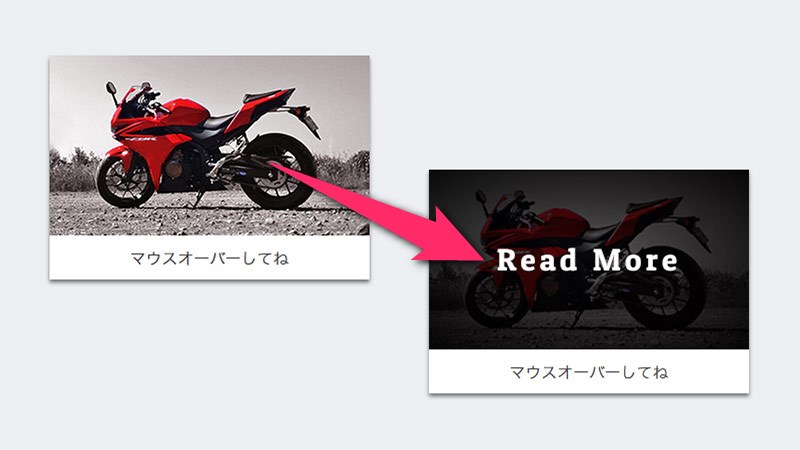
画像のマウスオーバー時に文字を表示させるエフェクトをcssで実装 Kubogen




画像のマウスオーバー時にキャプションを表示 スライド フェードも可能 Mosaic Js ネットショップ運営の気になる備忘録




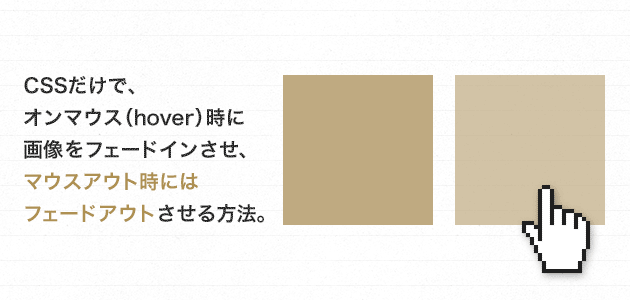
Css オンマウス Hover で画像をフェードする Design Edge




マウスオーバーで画像を切り替えるcssを書いてみよう アメブロでできるホームページ講座




簡単に実装できる ボタン画像のマウスオーバーイベント 10 Nxworld




Jquery マウスオーバーで画像を切り替える ロールオーバー Into The Program




マウスオーバー時に画像の白黒 モノクロ カラーを切り替え Jquery Blackandwhite ネットショップ運営の気になる備忘録




比較 覚えておきたいロールオーバー画像切替え 5つの手法 Css Js Onmouseover コーディングの代行 外注はクロノドライブ




Jqueryを使って複数の投稿画像をマウスオーバーで切り替え表示する Qiita




最近よく見る マウスオーバー時にヌルっと拡大する画像の作り方 A Kuzlog




Attr Replace マウスオーバー時の画像切替を簡単に実現する記述 Dad Union Webエンジニア同盟




オンマウスで 画像切り替え 別箇所の画像も同時に切り替えられのでし Javascript 教えて Goo




Jqueryでマウスオーバー時に画像を切り替える方法 Gri T



Bind9 マウスオーバーで画像 写真 がふわっと切り替わるアニメーションをつける 日本語画像から英語画像とか タマノモリ




画像のマウスオーバー時にキャプションを表示 スライド フェードも可能 Mosaic Js ネットショップ運営の気になる備忘録




Jqueryでサムネイル画像をマウスオーバーするとメイン画像が入れ替わるスクリプトを書いてみた




Html Css マウスオーバーでスライドして画像切り替えを行う方法を丁寧に解説 Webクリエイター自省録



1




テーブルのマウスオーバー時に行やセルの背景色を変更して表を見やすくする方法 ネットショップ運営の気になる備忘録




マウスオーバーした画像をメインの画像と差し替えて大きく表示 ドットワン合同会社




Cssでhover時に画像の切り替えを行う方法 Qumeruマガジン




Cssだけで画像をマウスオーバーで切り替える




Cssなしで変更可能 マウスオーバー時に画像の表示を切り替えるhtml Joism




初心者向け マウスオーバーしたときに色をふわっと変更する方法 Css




Jquery入門 Mouseover の使い方とサンプル例のまとめ 侍エンジニアブログ




Vue Js マウスオーバーとマウスリーブ Into The Program




マウスオーバーによる 表示の切替とjqueryをつかってdataを読み込むテクニックを使ったデザイン 9inebb




Jqueryマウスオーバーで画像切り替え Mk Design Mkデザイン




Javascript マウスオーバー ホバー をトリガーにしたイベント ヨウスケのなるほどブログ




Jqueryマウスオーバーで画像切り替え Mk Design Mkデザイン



Jquery カーソルをあてた時に画像を切り替える方法 マウスオーバー マウスアウト Life Collections




Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog




マウスオーバーで画像を切り替えるcssを書いてみよう アメブロでできるホームページ講座



コメント
コメントを投稿